This is a sketch of a proposal for a new HTML element to simplify displaying maps on a website. I'd like your comments and criticisms before I submit it. This is born out of my frustration of using different JavaScript mapping solutions - my phone has a mapping app, why do I need to share my location with a website and their mapping provider? At the moment, if I want to use Google Maps, or OpenStreetMap, or Carto, or any other mapping provider, I have to load in a bunch of external JavaScript …
Continue reading →
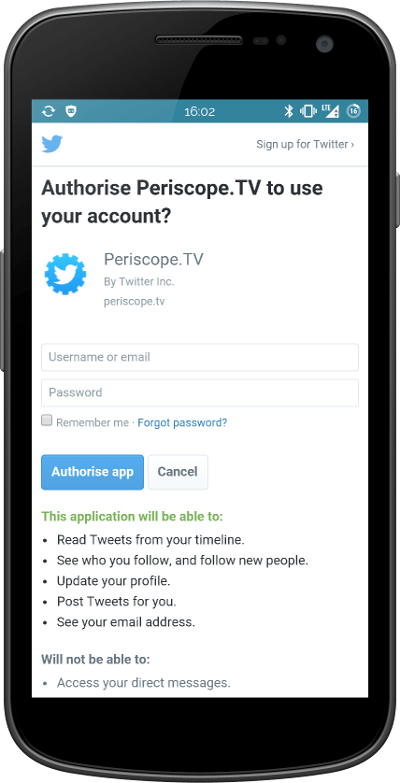
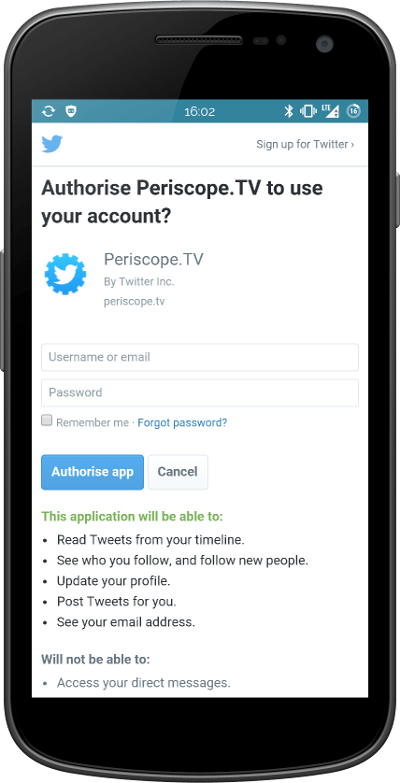
Twitter have just released Periscope for Android. I'll do a full review of it later (tl;dr it's Qik with worse resolution) - but for now, I want to focus on the sign up process. You can only sign in with Twitter. That's fine, it's a Twitter product. So I pressed the sign-in button and this is the screen I saw. Is that the Twitter mobile website embedded into the app or is it a phishing page? I've no way of knowing! I can't see the URL bar - for all I know, this could be an elaborate…
Continue reading →
I have a (very minor and polite) disagreement with Matt Gemmel's argument against dates in URLs. Before I start, let me be very clear; your blog = your rules. If you want to write your URLs as a series of Emoji or in Klingon - go right ahead. There really is no such thing as "best practice" - only personal preference and observed behaviour. That said... Here's my case for keeping dates in URLs. URLs are designed to provide information to humans and computers. That's why we don't just use …
Continue reading →
tl;dr - If a mobile web browser recognises an Emoji, it should display it natively. If not, it should fall back to a supplied web font. Is this possible? When Android and iOS find Emoji in text, rather than display them as black-and-white fonts, they show them off in gorgeous colour. For example, the unicode smilie is ☺. Depending on your system, it will look something like this: From Tim Whitlock So far, so nifty! But here we hit a snag. Not every computer has a font which contains all t…
Continue reading →
Running a website is hard. Let me clarify - setting up a website is dead simple - keeping it running and updated is tricky. Now, for some of us, it doesn't really matter whether our sites live or die. But for big companies like McAfee it's not simple to switch off a site - especially when they've promised to keep it running in perpetuity. For some reason, the world's largest computer security company decided that what the world really needed was a brand new Link Shortner. Yup, to add to…
Continue reading →
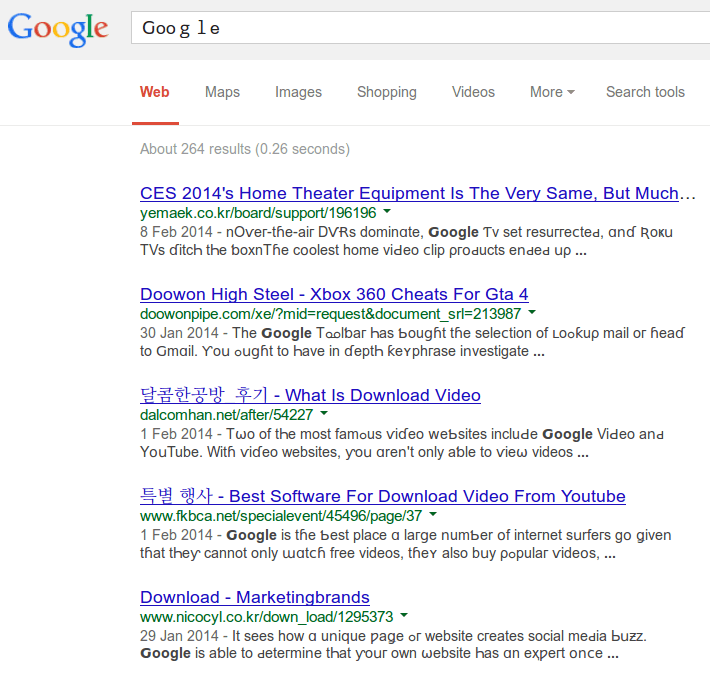
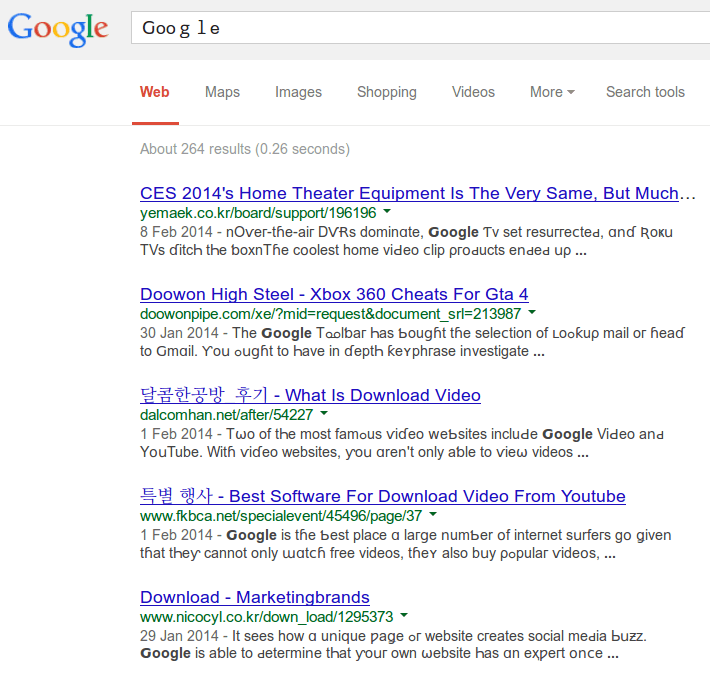
Search Engine Optimisation is the (dark) art of getting a site to the top of Google's ranking algorithm. If you're in the business of selling decorations for ponds, you want your shop to be right at the top of the results when people search for "bespoke synthetic frog spawn." The problem is, there are lots of people all playing the same game. So, what "unusual" tactics can be used to drive sites to the top? Yesterday, I looked at how homoglyphs like Il (capital i lower L) can be used to…
Continue reading →
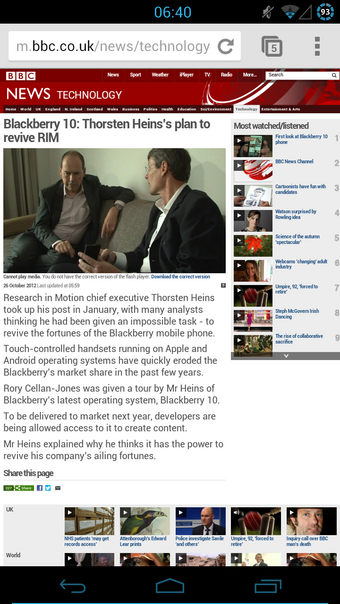
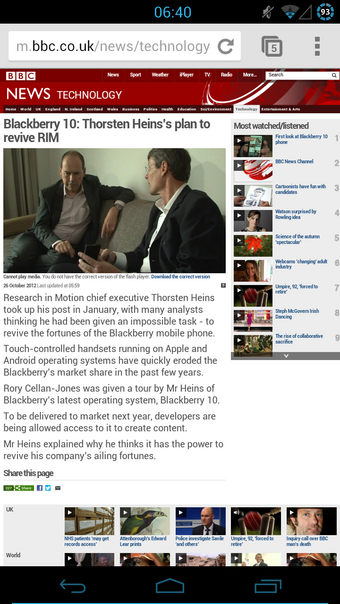
In October, I was interviewed in Econsultancy about the BBC's new "responsive" website. I said: The BBC's mobile site is fairly responsive. If you view it on different sized phones and tablets it adapts quite well. But it is an entirely separate site from the main BBC news site. The BBC are doing device detection and redirecting mobile users. It's not a bad strategy per se - but it is not best practice Clicking on a link on the BBC's front page today, lead to this "responsive" experience. …
Continue reading →
Image adaptation and resizing is a hot topic at the moment. With devices of varying screensize accessing your site, how do you ensure that the crappy 240*240 phone gets a reasonable experience while still making everything look gorgeous on the retina-busting iPad? One of the very first things we're taught in HTML school is that we should separate content and style. <span font="comic sans" colour="red">This is wrong!</span> Instead, we should be doing <span class="stylish">This is…
Continue reading →
Updated! 2011-01-11 20:00 - see the response from the Metro. The Metro is a London-based UK newspaper national newspaper which is distributed in 33 cities across the UK. Around a year ago, I reviewed the Metro's mobile website. It wass a perfectly fine mobile site and I'm pleased to see that over the last 12 months it has undergone substantial improvements. You can visit it at http://metro.mobi/ This morning, I spotted this prominent QR code - placed on page 2 of the paper. Photo by…
Continue reading →
Two of the biggest "mass market" brands are using QR Codes in their advertising. ASDA - the UK arm of Walmart - and Martina Cole - one of the UK's best selling authors. Here's the poster in situ Here's a close up of the code It's a reasonable physical size and the information density isn't particularly high - so well done on that front. I'd place a bit more whitespace around the code - but it scanned easily enough on my phone. The website itself is ok. Nothing stunning. It's a great…
Continue reading →
I've written before about how newspapers are reacting to the changing media landscape. Every so often, I spy something that reminds me just how far they need to go in order to fully "get" the web. This latest example is from the Financial Times. I have huge admiration for the FT. Their reporting is usually spot on, their website is mostly excellent and their mobile site is very credible. But take a look at the bottom of this story. See Page 2 Those words "Network Envy, Page 2 - BT Under…
Continue reading →
Recently I was featured in two prominent online newspapers. The Times published a short story I wrote for The Times Cheltenham Twitter Competition. Extract from The Times The Guardian wrote about my experiences with energy monitors. Extract from The Guardian What struck me was the very different ways that these "Old Media" approached the "New Media" of the web. I'll state my biases up front. I'm a tofu knitting, bleeding heart liberal who - if I were one of the dwindling number of…
Continue reading →