
There are lots of new image compression formats out there. They excel at taking large, complex pictures and algorithmically reducing them to smaller file sizes. All of the comparisons I've seen show how good they are at squashing down big files. I wanted to go the other way. How good are modern codecs at dealing […]
Continue reading →

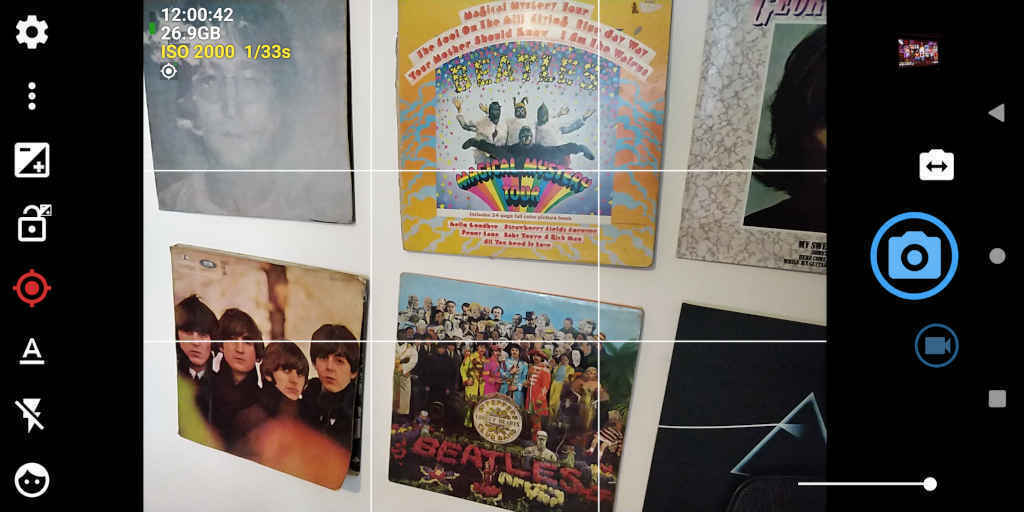
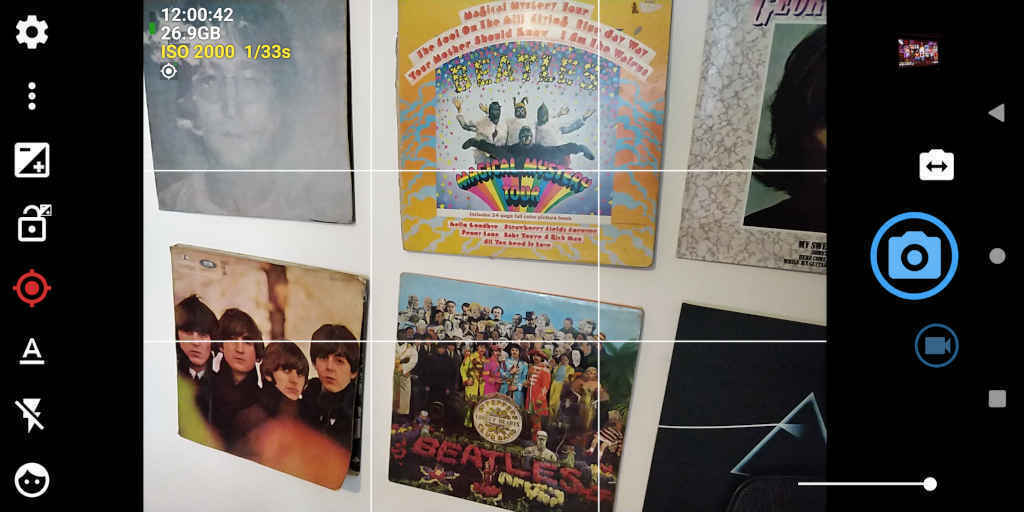
I have a screenshot of my phone's screen. It shows an app's user interface and a photo in the middle. Something like this: If I set the compression to be lossy - the photo looks good but the UI looks bad. If I set the compression to be lossless - the UI looks good but […]
Continue reading →

When I was a kid, I "invented" a brilliant new compression format. Rather than sending a digital image of, say, the Mona Lisa a user could just send the ASCII characters "Mona Lisa". The receiving computer could look up the full image in its memory-banks and reproduce the work of art on screen. Genius! Of […]
Continue reading →

People contact me with all sorts of weird opportunities. Some are fun. Some are not. I've lost count of the number of NFT grifters who've asked me to "revolutionise" the art space. I'm generally not a fan. But I had one chat with someone who wanted to do something intriguing. They were worried about people […]
Continue reading →

Image files are a grid of pixels - each pixel contains colour information0. But they don't just have to contain colour information. Here are some thoughts on other things that a future image format might contain. What exists already? A typical bitmap image looks like this under the hood: 0 1 2 3 0 Black […]
Continue reading →

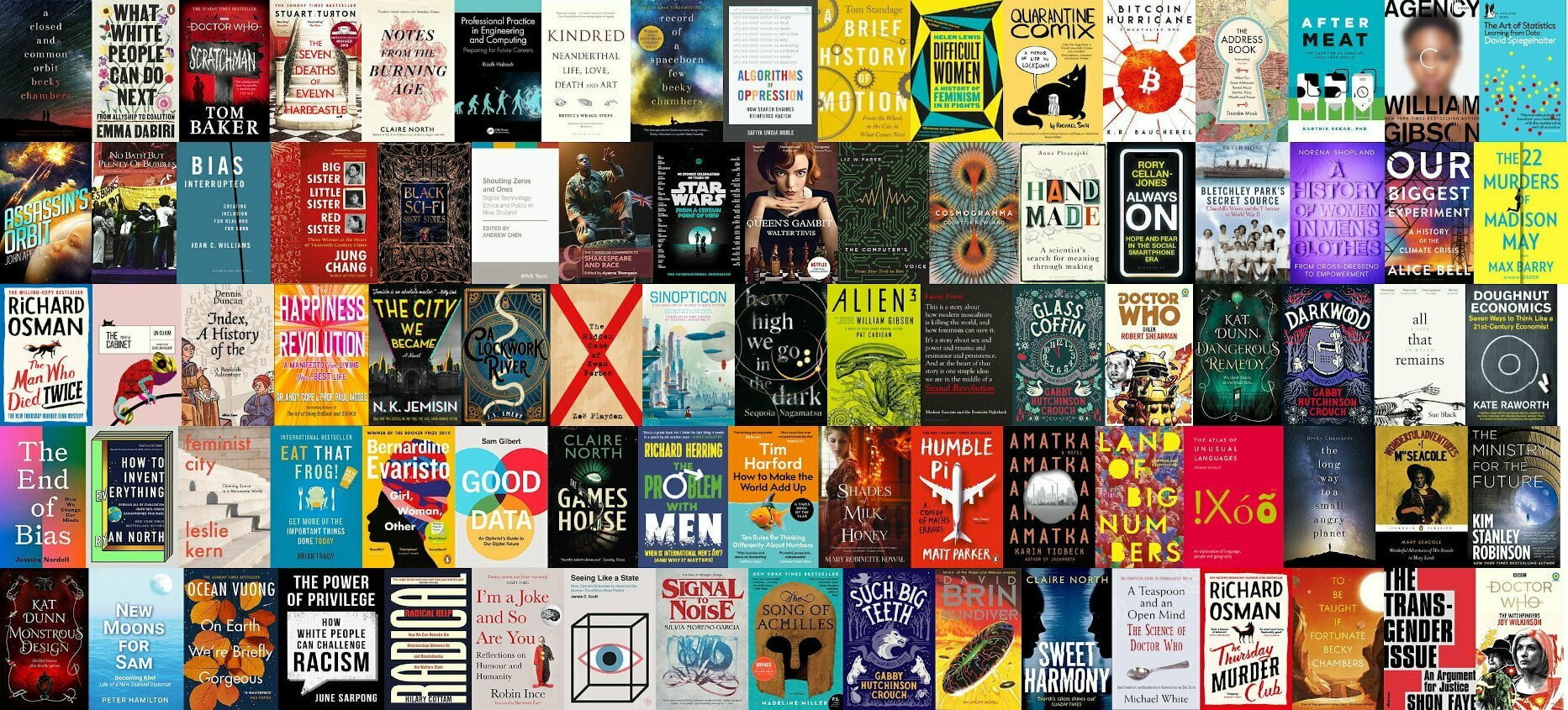
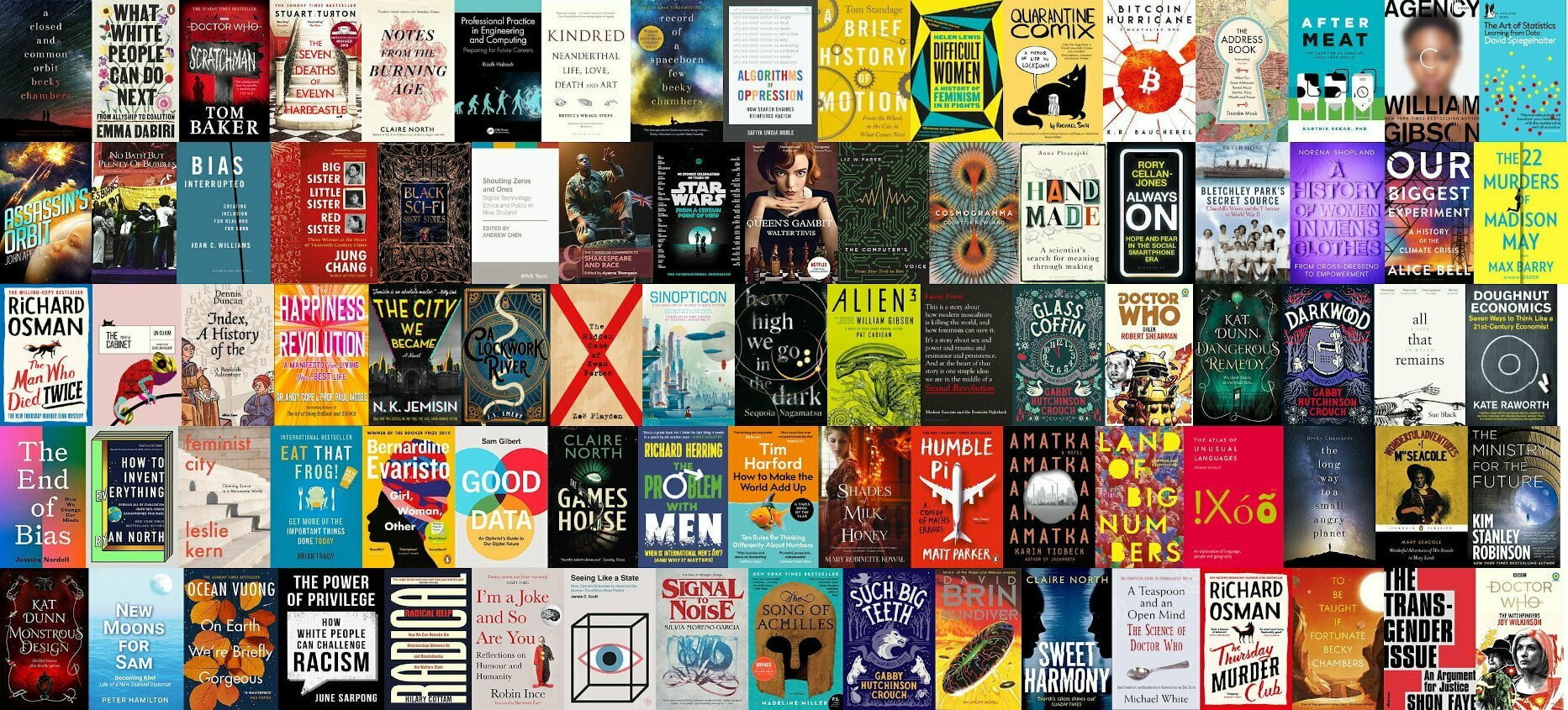
(Mostly notes to myself.) If you have a lot of images in a directory, and want to quickly make an image montage, here's how to do it on Linux using ImageMagick. First up, this command finds all JPG file, then resizes them so they fit in a maximum box of 256x256, then sets the quality […]
Continue reading →

Previously on Terence Eden's Blog: I turned an old eReader into an Information Screen. This time, I'm taking a different Nook, and turning it into a magic gallery. Here's what it looks like in action: Terence Eden is on Mastodon@edentUpcycled an old eReader into an art frame.Displays a new black & white piece of art […]
Continue reading →

Apple's HEIC format is... annoying. At the moment, Apple's products are the only mainstream cameras which use it. Forums are littered with people trying to upload HEIC files to web services and failing. So, here are four quick tips for dealing with this formal. Display in browser Absolutely no browser supports HEIC. Not even Apple's […]
Continue reading →

I work on the SuperTinyIcons project. Our aim is to make pixel perfect SVG icons in under 1KB. Because SVG can be quite verbose, every single redundant byte we can eliminate is a byte we can use in drawing. Here are three quick tips for shaving a few bytes off an SVG. Decimal Magic SVG […]
Continue reading →

I love reading Changelogs - but I hate writing them. Here's what's changed with SuperTinyIcons since I launched it in 2017. It's a project to create SVG logos of popular services in under 1KB. Maximum filesize is 1,023 bytes. New Contributors! What started off as just me noodling around, has now attracted over 60 contributors! […]
Continue reading →