UI For Drunks
In app design, we often talk about designing for the user in context. For example, a taxi app can't rely on a perfect GPS signal in a crowded city, a user in the countryside may not have brilliant bandwidth, battery life is not infinite so we should limit certain features when power levels are low.
The common theme in those examples is that we are designing for the phone's context, not the user's context.
We rarely say "let's introduce a left-handed option" or "do we need a night reading mode?" or "does the user have time to concentrate on this UI while driving?" The user should be at the heart of our decision making, and her context should feature heavily in our conversations about UI.
A lot of modern "lifestyle" apps are focussed around getting people to bars and clubs - so why aren't designers creating interfaces for the "cognitively impaired?" i.e. Drunk!
I'd encourage you to watch this usability study from Three Sheets Research where they ask a drunk woman to navigate and interact with a moderately complex website.
Hilarious, right? But also accurate. Users have many demands on their time - being distracted by a phone ringing, or an incoming email, or a bright and shiny object has the same effect as being drunk. They return to the user interface with reduced thinking capacity.
My favourite social drinking app is Untappd. It lets me check in to beers and bars to let my friends know what I'm drinking and where I am. It serves as a beer sommelier by aggregating my beer reviews and presenting me with places to go and try new and interesting brews.
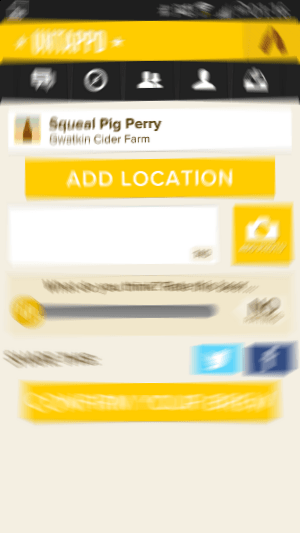
The interface, however, doesn't fully respect the change that I go through the more I use the app. It starts off well enough. A clean row of beers to choose from and a search bar.

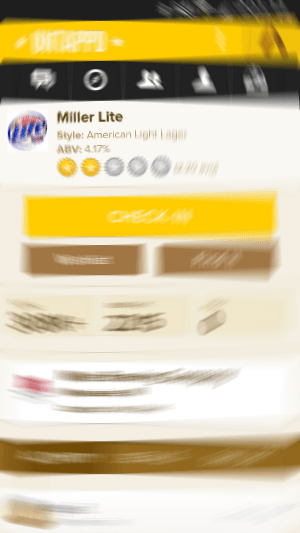
After a couple of beers, the interface becomes less useful:  The white on yellow colour scheme isn't helping things, some of the buttons are too small to hit first time and there seems to be a bunch of text which I just can't be bothered to read. There's a character count - but the font is too small. I'm pretty sure that's a camera icon, and I'm at least 75% certain I remember which shade of blue is Twitter and which is Facebook.
The white on yellow colour scheme isn't helping things, some of the buttons are too small to hit first time and there seems to be a bunch of text which I just can't be bothered to read. There's a character count - but the font is too small. I'm pretty sure that's a camera icon, and I'm at least 75% certain I remember which shade of blue is Twitter and which is Facebook.
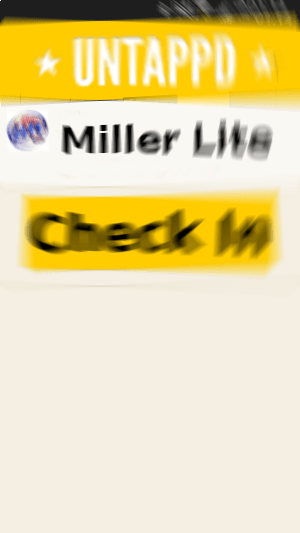
By the end of the night, the interface has morphed into this hot mess: 
We know how drunk users act. Interfaces should adapt to the user's context.
If I am inebriated, perhaps those Facebook and Twitter buttons should disappear. Make it easier for me to hit the correct button and harder for me to share my sozzled opinions with my social network.
Fonts need to be much larger and distinct. Emboldened text with a strongly contrasting colour scheme is helpful.
Text is routinely ignored and the tyranny of choice can become insurmountable when tired and emotional.
Separate actions need to be strongly differentiated. Two brown buttons in close proximity makes no sense to someone rat-arsed.
Why is it so easy to make a bad decision when drunk? Oughtn't the interface say "I'm sorry Dave, I can't let you do that" - or at the very least give me a chance to undo my actions?
Interfaces don't need to stay static. Most competent designers can build apps which shift when the screen is rotated from portrait to landscape mode. Apps already have to cope with users setting their own font size and screen contrast - so why not go the whole hog and proactively adapt the interface based on how trollied the user is?
I've previously discussed why I think designers are crazy. And I can already hear some of the precious snowflakes crying out in horror at the butchery I am asking them to perform on their babies.
It's necessary. If you know that your user is going to have difficulty touching small icons, will have unfocussed eyes, and may have several other sensory impairments - it is your duty to adapt that interface!
Here is a radically simplified version of one of the Untappd screens. Yes, it's missing details (which the drunkard won't care about) - no, it's not pretty (I'm sure the beer goggles will make up for that) - but it's easy enough for anyone to use after a few cheeky beers. 
Rather than going up to strangers in a coffee shop to ask them to beta test your latest UI, take the plunge and ask the folk propping up your local bar at midday. If they can use it, anyone can.
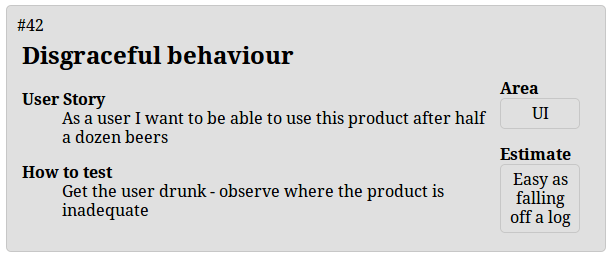
Here's a hand cut-out-and-keep user story for you to sneak into your next agile session. 
 Debuffs, Enchantment, Equipment, and Players - an RPG Player's Guide to User Stories
Debuffs, Enchantment, Equipment, and Players - an RPG Player's Guide to User Stories
Do apps have a responsibility not to help users that are temporarily cognitively impaired in many cases? Are there some tasks that should be too awkward to do when distracted / drunk / tired where difficulty in coping with the interface is a warning to the user to modify their behaviour?
In the case of Untappd I think you would probably have to consume an unsafe amount of alcohol to reach the levels of impairment you simulate above. Would it be responsible for the developer to encourage further drinking at that point, even if only by deliberately designing the UI for it?
That's also a good point. I'm fairly sure that Untappd once posted a "Slow Down, Buddy" screen when I'd checked in to 6 different beers within half an hour.
In my defence, I was at a beer festival and drinking thirds (which is the best way to sample beer). Nevertheless, it was a salutatory reminder that the app was making at least a token effort not to kill me.
They've recently redesigned their "badge" system so it no longer encourages risky behaviour. Rather than saying "You need just two more different cider checkins to get the badge" it says "We'll tell you when you've reached Cider Provider Level 3". That way you're not thinking "I've had enough - but I really want this badge!"
I think I may have inadvertently just made an argument for cars that are more difficult to drive.
Well, Terence, that's the most long-winded way I've ever seen, of anyone saying that they can't hold their drink... 😉
Gilzow says:
I've noticed a similar shortcoming with running/gps apps. If you use your phone to track your run, it's usually in a case, on your arm, waist. You are usually sweaty, and if it has been a decently good run, you're a bit tired, maybe shaky. Having tiny buttons definitely doesn't work. Or placing the "Save" this run, and "delete" this run buttons right next to each other is also a bad idea.
While asking drunks to beta-test your app isn't a bad idea, I'd say a better one is to have people beta test it in the context of how/where/when they will use it.
Even better idea, make them run for half-an-hour while drinking, then make them use it. What could possibly go wrong? 🙂
But, yes, you're quite right. User context is where it's at.
While our library is rather niche, a whole section of our dev guide is dedicated to this idea.
"Assume the user of your software is horny. Plan accordingly."
Rather wonderful accessibility article - not thought about this before!