QRator - QR Codes in the Petrie Museum
As promised earlier this week, I popped over to London's Petrie Museum of Egyptian Archaeology to take a look at what they're doing with QR codes.  The staff were very friendly and quite happy to chat about their experiences with the codes. I'd like to thank them for taking the time to talk to me about the installation - and for letting me photograph the exhibits.
The staff were very friendly and quite happy to chat about their experiences with the codes. I'd like to thank them for taking the time to talk to me about the installation - and for letting me photograph the exhibits.
About The Museum
The Petrie is one of London's smallest museums. Nestled within UCL, small but perfectly formed, it contains a fascinating array of ancient Egyptian artefacts. It also held one of my all-time favourite events last year - Sci-Fi and Ancient Egypt. I think it's the only time I've wandered round a museum reading about the inspiration for StarGate while listening to The Pyramids of Mars play in the background. Let's just say, I'm predisposed to love this museum.
When I heard about their Digital Technology Open Day, I couldn't resist going along to see what they'd done with QR codes.
The iPad
As you enter the museum, there's an interactive display powered by an iPad. From chatting to the staff, I understand that for the duration of this trial there's just the one iPad - which is fixed to a stand. The larger Grant Museum apparently has several dotted around it.
The iPad allows a user without a smartphone to leave messages about an artefact. They can also read more about it than would normally be contained on a label. Finally, there's a QR code to scan in to see more.
Here's a video of me playing with the iPad. Sadly, the network connection wasn't working - so I wasn't able to demo all the features.
With a bit more interactivity - some videos perhaps - it could be great. Using FaceTime to see messages people had left about the artefact could be a really innovative use of the technology.
The QRator Codes
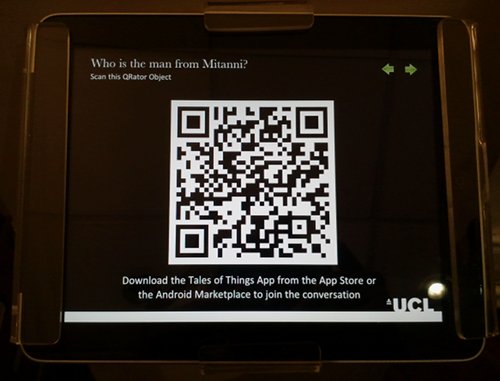
The QRator Codes are liberally scattered around the museum. They're located by specific objects and have a little picture on them if you are unsure as to which object they relate.  As I've previously discussed, the codes can be scanned by a normal phone - but they take you to a non-mobile site. However, scanning with the iPhone or Android app gives a much better mobile experience.
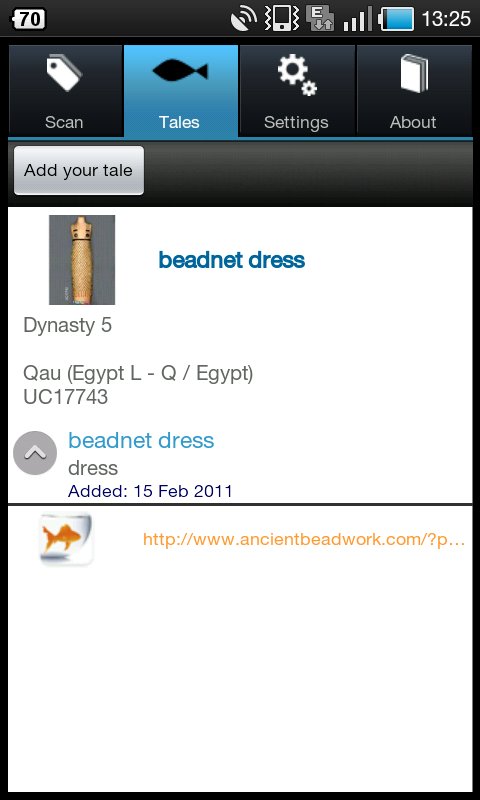
As I've previously discussed, the codes can be scanned by a normal phone - but they take you to a non-mobile site. However, scanning with the iPhone or Android app gives a much better mobile experience.
The emphasis is definitely on getting people to share their experiences of the object. But it's also a good way to get some extra information about an object.
Occasionally, the only information is a link to an external website. 
WordPress QR Codes
As well as the the QRator codes - there are a second set of codes within the museum. These point to the museum's guest curator's blogs. What a great experience! Using WordPress they've produced a mobile-friendly site which can be accessed with any phone. 
Screenshot of the website

(Minor) Criticisms
Overall, the Petrie Museum and Tales of Things have made a pretty good use of QR codes. I would like to venture half a dozen suggestions for minor improvements.
Glare
The bane of any QR code is lighting glare - making it hard for visitors to scan the codes.  Laminating the page, or placing the code behind glass adds to the problem. It might be worth printing on matt paper and keeping the codes outside the glass.
Laminating the page, or placing the code behind glass adds to the problem. It might be worth printing on matt paper and keeping the codes outside the glass.
Size of URL
The Tales of Things codes are nice and compact. The WordPress codes are rather larger.  In terms of scanability, it's worth using a shorter URL. Either through using a service like Bit.ly or with a WordPress plugin.
In terms of scanability, it's worth using a shorter URL. Either through using a service like Bit.ly or with a WordPress plugin.
Radio Coverage
The problem with anything requiring Internet access is... well... you need Internet coverage. Vodafone just about managed to supply an EDGE signal, but it was none too speedy. All the more reason for mobile formatted services. I didn't check for the presence of free WiFi - and I didn't see any signs that there was any available.
App
I found the app a little unresponsive at times. That may have been due to poor network coverage. The UI didn't change as I rotated my phone, which was a minor annoyance - it also didn't remember the tags I had scanned throughout the day. So, now I'm back home, I've no way of going back over what I've seen. On a more serious note, quitting the app left my GPS scanning and draining my battery - for some reason the app wants to know the user's location. I was a little underwhelmed with the iPad. I didn't see anything that couldn't have been done by a regular touchscreen running a browser. There is a certain "cool factor" which no doubt attracts funding - and as commodity hardware, it may well be cheaper than a bespoke system. To me, it felt a little under used. This is a trial and, no doubt, it will get more features in time.
Language
All the information is in English. Talking to the staff, the Petrie Museum do have some articles in Arabic, but they're not part of this trial.
Overall
It's really encouraging to see trials like this taking place in British museums. I am really impressed with what the staff at the Petrie Museum have achieved - many cases had a QR code on or near them. The WordPress blogs are a great way to get people engaged with the people behind the museum. WordPress is ideally suited to this - quick and cheap to deploy, mobile friendly, and easy to use. The Tales of Things is a great concept. There's obviously a lot of potential in getting people talking and tweeting about the objects they discover. But I feel it's slightly limited at the moment with its Android and iPhone restriction.
I look forward to seeing the results of the trials. It looks like 2011 is going to be a big year for QR codes.
We @Svipr try to help museums with video and QR system technology to create profesional content and implementations. Check http://svipr.com/ for a video demo.