Why do some WebP Images appear upside down?
A few years ago, Google introduced a new image format to the world - WebP. It purports to be a superior image format for the web but, like all new toys, it takes a little while for the bugs to be ironed out.
I found a curious case where some WebP images are rendered upside down!

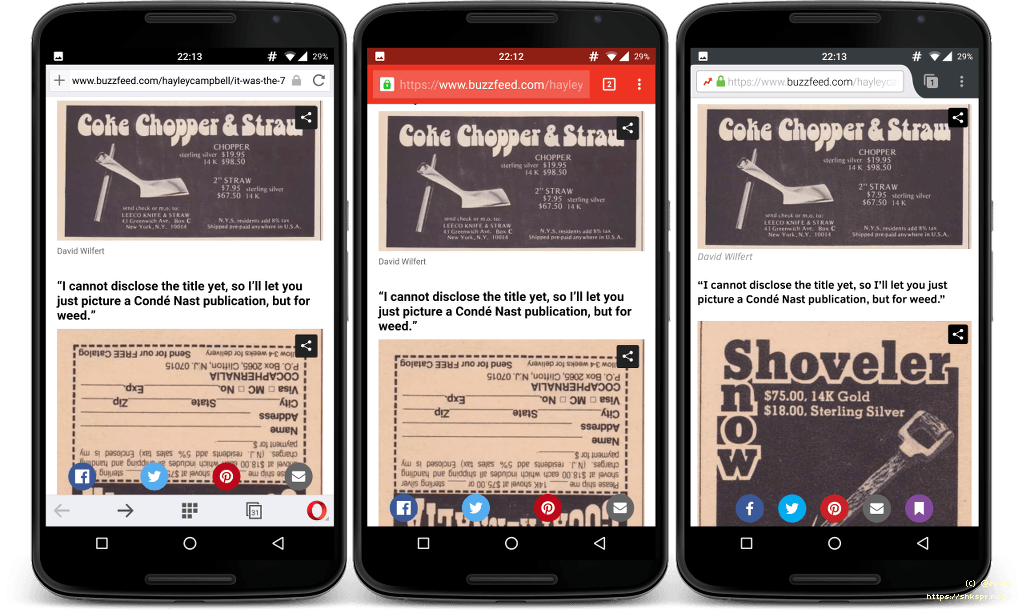
On the left is Opera for Android, centre is Chrome for Android, and on the right is Firefox for Android. Firefox is the only one which renders the lower image correctly. The upper image is also WebP.
This also seems to affect iOS.




The original article has since replaced the WebP images with standard JPGs - but I managed to grab one of the images before they were removed.
 (Photo via David Wilfert)
(Photo via David Wilfert)
I'm not sure if my Android phone has somehow mangled the file when it was saved, or whether the image was like that to start with.
There are, I suppose, three possibilities.
- Both iOS and Android have a bug with rendering some WebP images.
- Buzzfeed's CDN has a bug which rotates some WebPs - and doesn't serve them to Firefox due to lack of support.
- A collective hallucination.
For now, I'm tempted to put the blame on a buggy image conversion - that seems to be the simplest explanation. Either way, a salutary reminder to check your content in several different browsers.
Tom says: