Adding restaurant review metadata to WordPress
I've started adding Restaurant Reviews to this blog - with delicious semantic metadata. Previously I'd been posting all my reviews to HappyCow. It's a great site for finding veggie-friendly food around the worlds, but I wanted to experiment more with the IndieWeb idea of POSSE. So now I can Post on my Own Site and Syndicate Elsewhere.
The Schema.org representation of a Restaurant is pretty simple:
JSON
"itemReviewed": { "@type": "Restaurant", "name": "Example Bistro", "address": "42 Wallaby Way, Sydney", "hasMenu": "https://example.com/menu", "servesCuisine": "Vegetarian", "sameAs": "https://www.example.com/restaurant" }
There are many more metadata items which could be added - but that's enough for my purposes.
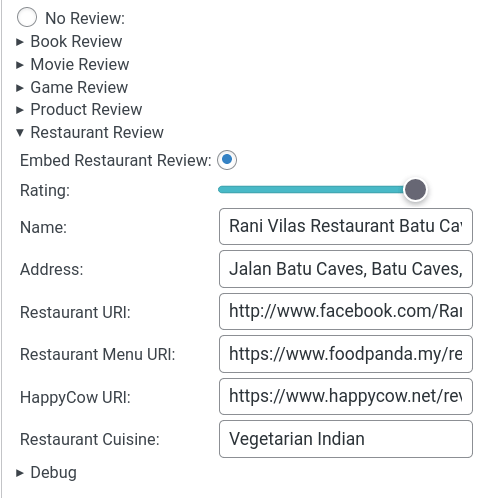
I've written my own WordPress theme to add Semantic Reviews. It gives me a little UI box to add in all the essential data.

Once all that's fed in, it's converted to JSON+LD which looks like this:
JSON
{ "@context": "https:\/\/schema.org", "@type": "Review", "author": { "@type": "Person", "name": "Terence Eden", "sameAs": [""] }, "url": "https:\/\/shkspr.mobi\/blog\/?p=44547", "datePublished": "2023-01-20T12:34:10+00:00", "publisher": { "@type": "Organization", "name": "Terence Eden\u2019s Blog", "sameAs": "https:\/\/shkspr.mobi\/blog" }, "description": "If you've visiting Batu Caves in Kuala Lumpur, I have two tips for you. Firstly, get there as early as possible in order to avoid the heat and other tourists. Secondly, after climbing a mountain of ", "inLanguage": "en-GB", "itemReviewed": { "@type": "Restaurant", "name": "Rani Vilas Restaurant Batu Caves", "address": "Jalan Batu Caves, Batu Caves, Malaysia, 68100", "sameAs": "http:\/\/www.facebook.com\/RaniVilasRestaurantBatuCaves", "hasMenu": "https:\/\/www.foodpanda.my\/restaurant\/w1rb\/rani-vilas-restaurant-shop", "servesCuisine": "Vegetarian Indian", "image": "https:\/\/shkspr.mobi\/blog\/wp-content\/uploads\/2023\/01\/rani.jpg", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "5", "reviewCount": "1", "worstRating": 0, "bestRating": 5 } }, "reviewRating": { "@type": "Rating", "worstRating": 0, "bestRating": 5, "ratingValue": "5" }, "thumbnailUrl": "https:\/\/shkspr.mobi\/blog\/wp-content\/uploads\/2023\/01\/rani.jpg" }
The somewhat messy code is available on my GitLab. If there's any interest, I might turn it into a separate WordPress plugin.
Ben says:
I noticed this at the bottom of your latest Restaurant review! Out of interest, if there was no menu available, would that entire row just disappear or would there be some sort of emoji to indicate no menu?
@edent says:
At the moment the row disappears if there's no content for it.
Stephen Tordoff says:
This would be extremely useful for a website I'm currently putting together for myself. I was thinking of doing something based on your older semantic reviews post (mainly for games), but my knowledge of WordPress/PHP is not far off nil, so something made by someone who knows what they are doing would be nice.
Thanks for the idea in any case.
Plugin please!
More comments on Mastodon.