There's (yet another) new piece of CSS to learn! Hurrah! Way back in 2011, jQuery mobile introduced the web to page-change animations. Clicking on a link would make your high-tech Nokia display a cool page-flip as you navigated from one page of a website to another. Just like an app!!!! A decade-and-a-half later, and CSS has caught up (mostly). No more JavaScript, just spec-compliant CSS. Well, …
Continue reading →

How do you know where this link goes to? If you're on a desktop, you might notice that hovering your mouse over it displays the destination somewhere on your screen. If you're a geek, you could view the source-code of a page. Can we improve the experience for users? Here's an attempt. Try hovering your cursor over this link to a popular website. This is what it should look like: Here's how …
Continue reading →

I am a bear of very little brains sometimes. I had a site which, for various boring reasons, was printing a <style> element in the middle of the HTML's body. Because <style> is a metadata element, it should only appear within the <head> element. This is OK: <!doctype html> <html> <head> <style> a { color: #f00; } </style> </head> <body> … This is an error: <!doctype h…
Continue reading →

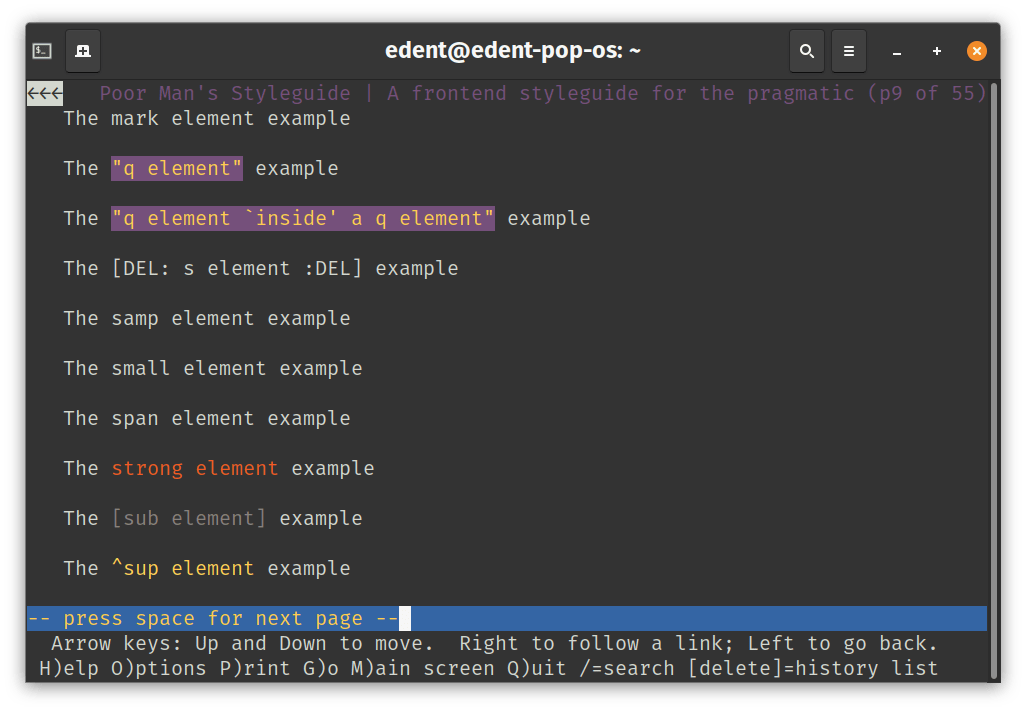
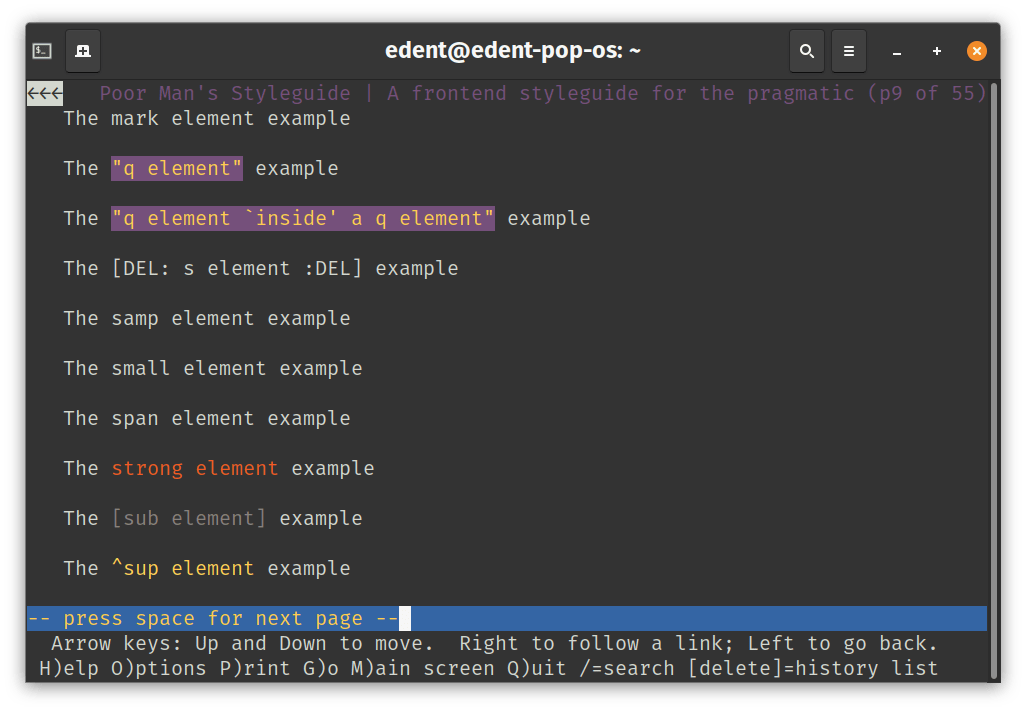
Lynx is a text based browser. You think the people who browse without JavaScript are weird? Lynx doesn't even do images or CSS! It downloads HTML and renders it at blazing fast speed. If you ever wondered just how slow modern web development has made the web - Lynx will show you the meaning of haste. I use Lynx most days. Not as my exclusive browser - I'm not a masochist - but as a handy tool.…
Continue reading →

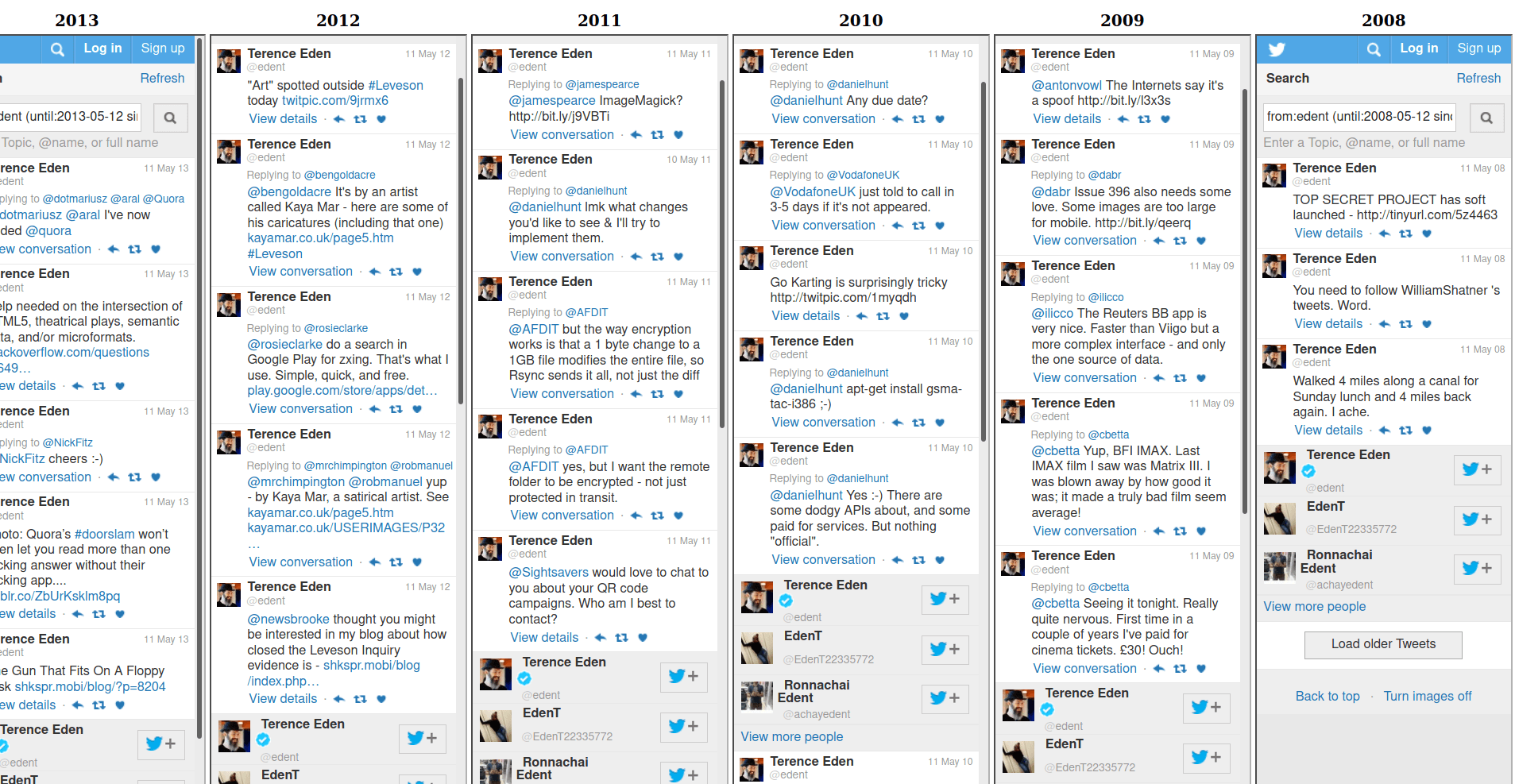
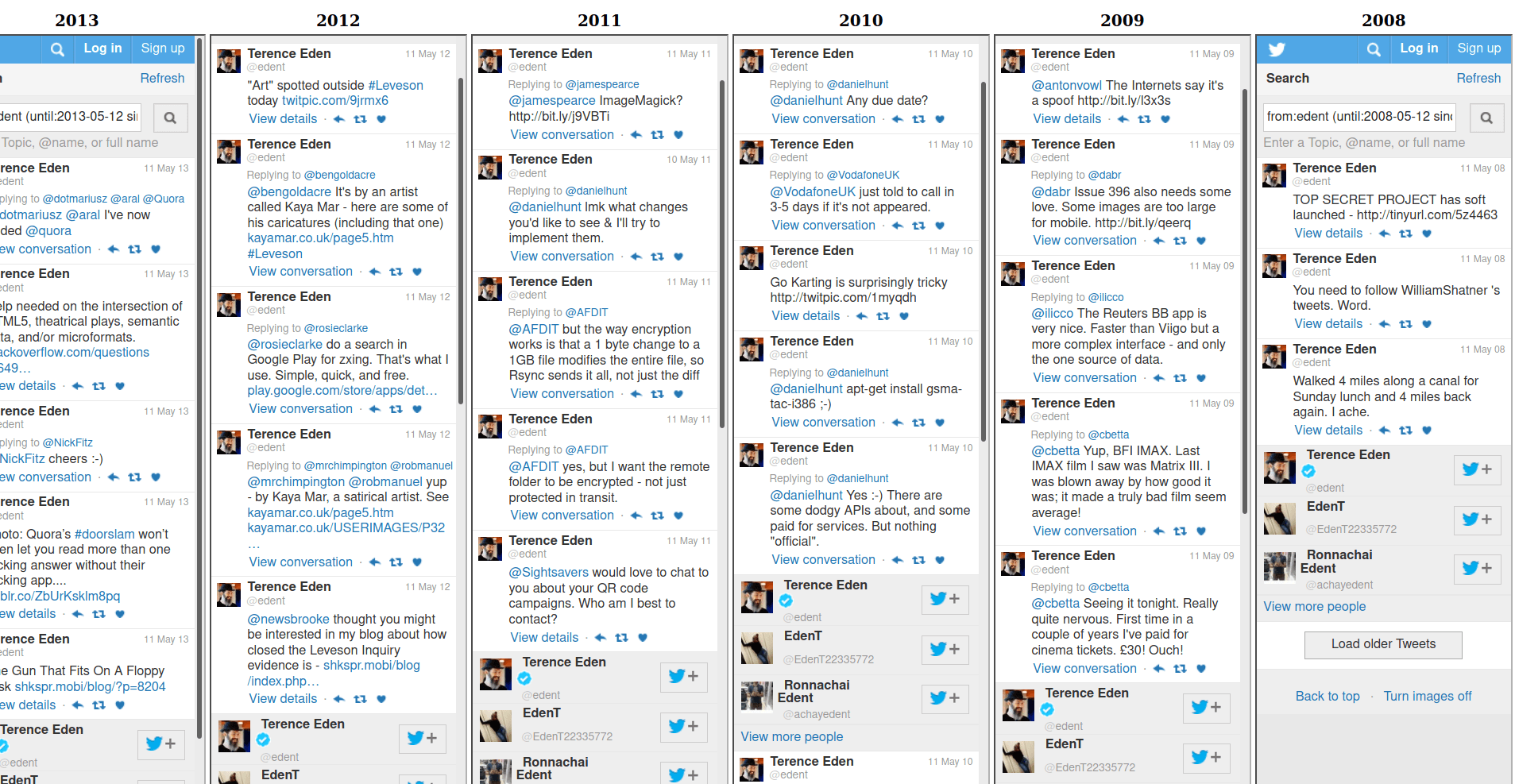
I wanted to see what I was Tweeting on this exact day last year. And all the years before. So I built a website! It's a disgusting hack, and I'm truly sorry for unleashing it on you. Using the API You can't. The Twitter search API only goes back 7 days. This whole idea would be much easier if I had access to the Premium API. But! The Twitter website has no such restrictions. Advanced Search …
Continue reading →

WebP is the hip new image format on the scene. It offers unrivalled image compression at superior visual quality. But, in my opinion, it is deficient compared to JPG in one significant aspect. It doesn't have a progressive mode. Progressive mode is useful because it can quickly load a low resolution preview of an image, and then gradually improve its quality. WebP, by contrast, just loads up…
Continue reading →

I've been blogging for a long time. Over the years, I've linked to tens of thousands of websites. Inevitably, some of those sites have gone. Even when sites still exist, webmasters seem to have forgotten that Cool URls Don't Change. I use the WordPress Broken Link Checker plugin. It periodically monitors the links on my site and lets me know which ones are dead. It also offers to link to…
Continue reading →

I'd like to propose that web designers around the world spend one day this year browsing the web with JavaScript disabled. I'm tentatively calling this "International No Javascript UseR Experience Day" or INJURED for short. A few weeks ago, a reader of my blog complained that all they saw was a blank screen. As Liz Conlan pointed out, my CSS was making the whole page invisible. My WordPress…
Continue reading →