I'm a little bit obsessed with the idea of Semantic markup. I want the words that I write to be understood my humans and machines. Imagine this piece of code: print( "Hello, world!" ) Is that code example written in Python? C++? Basic? Go? Perhaps you're familiar enough with every programming language to tell - but most people aren't. Wouldn't it be nice to give an indication of what programming language is used in an example? Here's how we might represent it in HTML: <pre> <code> …
Continue reading →
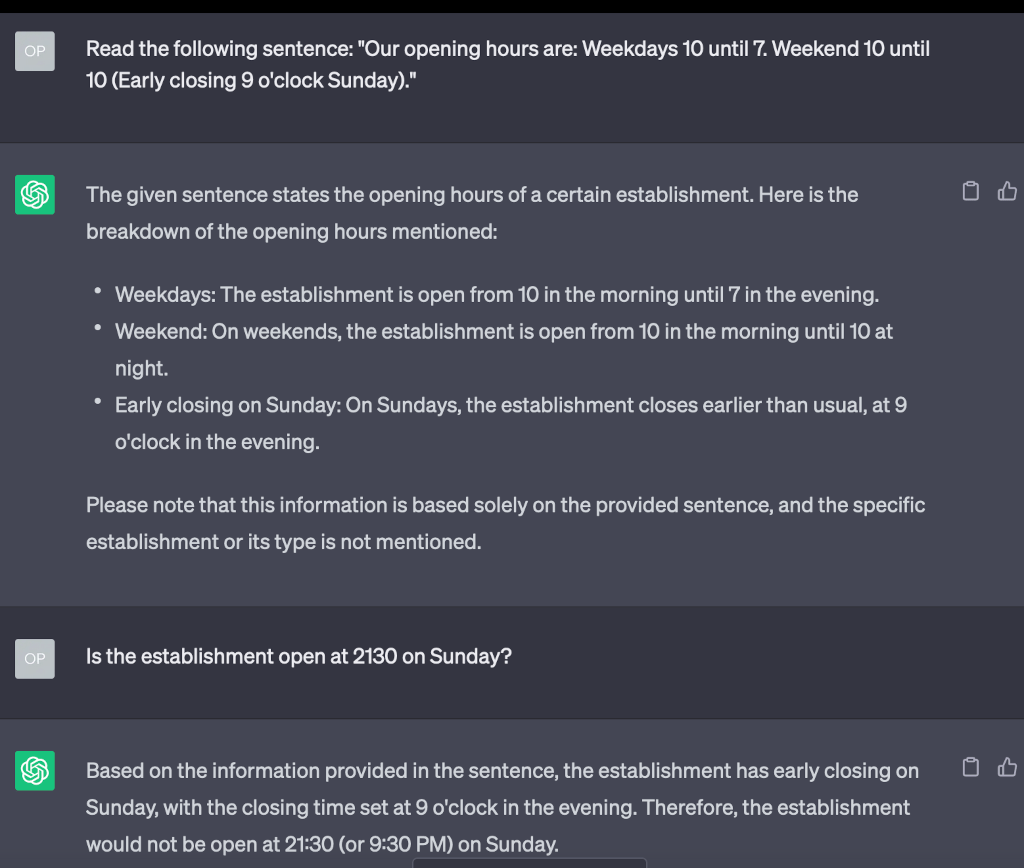
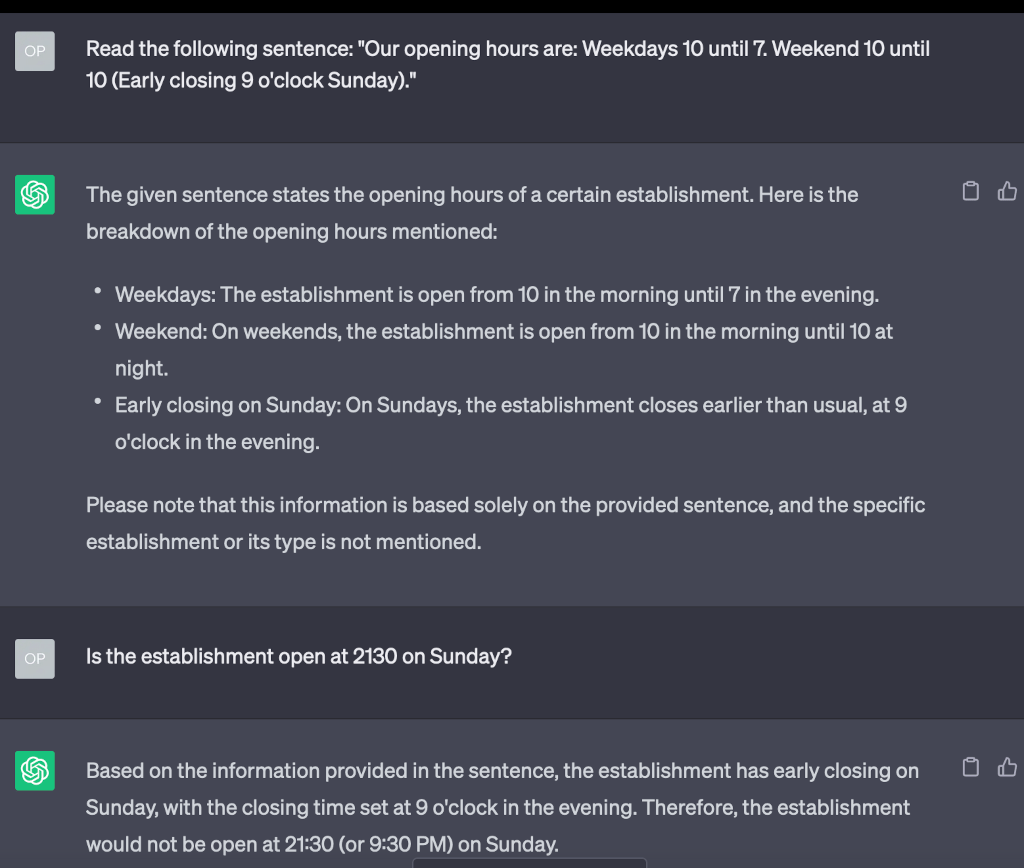
If you hang around with computerists long enough, they start talking about the Semantic Web. If you can represent human knowledge in a way that's easy for computers to understand it will be transformative for information processing. But computers, traditionally, haven't been very good at parsing ambiguous human text. Suppose you saw this text written for a human: Our opening hours are: Weekdays 10 until 7. Weekend 10 until 10 (Early closing 9 o'clock Sunday). Not the most straightforward…
Continue reading →
Quite often on the web, you'll see a set of "things" with a separator between them. For example, at the top of this post, you'll see Thing 1 | Something Else | Another Thing. This provides clear visual separation between logical groups. But there are a couple of problems. Firstly, the separator character may not be interpreted correctly by screen readers. They may read out "Vertical Pipe", which isn't very user friendly. Similarly, robots may not attach the correct semantics to the…
Continue reading →
As regular readers will know, I love adding Semantic things to my blog. The standard WordPress comments HTML isn't very semantic - so I thought I'd change that. Here's some code which you can add to your blog's theme - an an explanation of how it works. The aim is to end up with some HTML which looks like this (edited for brevity): <li itemscope itemtype="https://schema.org/Comment" itemid="#246827"> <article> <time…
Continue reading →
Academic citations are hard. One of the joys of the Digital Object Identifier System (DOI) is that every academic paper gets a unique reference - like: 10.34053/artivate.8.2.2. As well as always leading you to a URl of the paper, a DOI also provides lots of metadata. Things like author, publisher, ORCID, year of publication etc. I've built a simple website that turns any DOI into a semantic HTML reference - get started at DOI2HT.ML. Here's what it looks like: Pop a DOI in the box and hit…
Continue reading →