The Web Crypto API is, thankfully, nothing to do with scammy cryptocurrencies. Instead, it provides access to powerful cryptographic features which were previously only available in 3rd party tools. So, is it possible to build a TOTP code generator without using any external JS libraries? Yes! And it is (relatively) simple. Here's the code that I've written. It is slightly verbose and contains a lot of logging so you can see what it is doing. I've annotated it with links to the various…
Continue reading →
I love OpenFreeMap it is a quick, easy, and free way to add beautiful maps to your Open Source projects. With the latest release of MapLibre-GL I wanted to see if there was an easy way to use both to make an interactive globe with clustered markers. Spoiler alert: yes! Basic Globe Here's a basic example which I've trimmed down from this example. When you load the below code, you'll get a globe which you can spin and zoom. Nifty! <!DOCTYPE html> <html> <head> <title>Globe…
Continue reading →
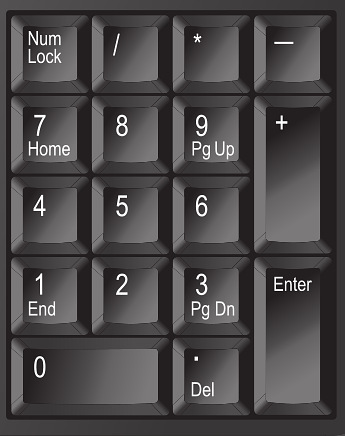
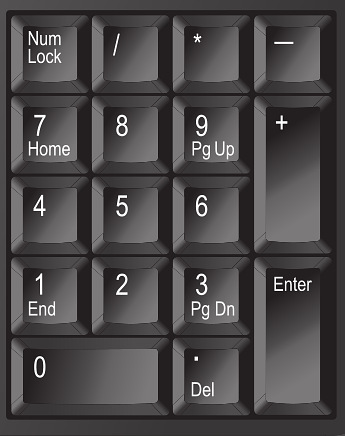
This has to be the most infuriating bug report I've ever submitted. I went to type in my 2FA code on a website - but no numbers appeared on screen. Obviously, I was an idiot and had forgotten to press the NumLock button. D'oh! I toggled it on and typed again. No numbers appeared. I switched to another tab, my numbers appeared when I typed them. So I was reasonably confident that my keyboard was working. I swapped back to the 2FA entry and tried again. Still nothing. Then I tried typing the…
Continue reading →
Whenever I open Twitter in a new tab on my phone, the page layout looks weird for a few seconds. It starts out looking like the desktop view and then, after a few seconds, it snaps back to the mobile view. What's causing this? Try opening this link to a window size detector in a background tab. Then visit that tab. On Chrome, this is what I see. If I hit the refresh button on that tab, the Outer window size snaps back: What's going on? According to the specification: The…
Continue reading →
I'm a weirdo - I fully admit that. As part of my home working set up, I use a vertical monitor. I read and write a lot of long documents - and this form factor suits me perfectly. I've been doing this for a long time. It is a natural part of my workflow. For anything longer than an email, it's the perfect orientation. Most Linux apps work just fine like this - although menu buttons tend to hide behind overflows. Websites though, ah! That's where the problem begins. Lots of websites think…
Continue reading →
I want to discuss a (minor) antipattern that I think is (slightly) harmful. Lots of websites use large Javascript libraries. They often include them by using a 3rd party Content Delivery Network like so: <script src="https://cdn.example.com/js/library-v1.2.3.js"></script> There are, supposedly, a couple of advantages to doing things this way. Users may already have the JS library in their cache from visiting another site. Faster download speeds of large libraries from CDNs. Latest…
Continue reading →
A few months ago, British Airways' customers had their credit card details stolen. How was this possible? The best guess goes something like this: BA had 3rd party JS on its payment page <script src="https://example.com/whatever.js"></script> The 3rd party's site was hacked, and the JS was changed. BA's customers ran the script, which then harvested their credit card details as they were typed in. This should have been a wake-up call to the industry. Don't load unauthenticated code on…
Continue reading →
Scratching my own itch here... GitHub users have a username (mine is @edent) and have a user ID number (mine is #837136). If you want to redirect a user ID to a username, you can use the little service I've cobbled together: https://edent.github.io/github_id/#837136 That will take your browser to my GitHub page, using nothing but my ID. Why? Some login services only give you the GitHub user's ID. GitHub users can change their username - but their ID stays the same. How? Inspired by…
Continue reading →
For my contact page, I wanted a generic calendar icon to let people view my diary. Calendar icons are almost always a skeuomorph of a paper calendar, but I wondered if I could make it slightly more useful by creating a dynamic icon. Here it is, an SVG calendar which always display's today's date: The background image is derived from the Twitter TweMoji Calendar icon - CC-BY. Text support in SVG is a little awkward, so let me explain how I did this. SVG supports JavaScript. This will run…
Continue reading →
I've started using Google Cloud Vision for running text detection on OpenBenches images. There's just one problem - Google limits the size of the files that it will accept to 4MB. Why? Who knows! Obviously, it's easy to shrink an image server-side, but how do we do it in the browser? First, let's take a bog-standard file chooser and add a <canvas> element. <input id="userFile" type="file" accept="image/jpeg" /> <canvas id="shrink"></canvas> Next, when the user chooses a file, draw it on…
Continue reading →
I'd like to propose that web designers around the world spend one day this year browsing the web with JavaScript disabled. I'm tentatively calling this "International No Javascript UseR Experience Day" or INJURED for short. A few weeks ago, a reader of my blog complained that all they saw was a blank screen. As Liz Conlan pointed out, my CSS was making the whole page invisible. My WordPress theme has a feature which renders the page blank until all the extra fonts etc have properly loaded -…
Continue reading →
How much checking do we perform that our code is running as intended? I found a curious bug this weekend, which made me think about some of the assumptions that we use when programming. Imagine sorting an array using JavaScript. var arr = [10, 5, 66, 8, 1, 3]; arr.sort(); So far, so normal. Create an array of numbers, then sort that array. The result should always be [1, 3, 5, 8, 10, 66]. Would we ever need to do this? if (arr[0] < arr[5]) { // Do something } else { // THIS SHOULD …
Continue reading →