Mobile Bit Torrent
This is a project I developed for OTA11 - but didn't feel confident showing it off. Not least because I was one of the competition judges!
Preamble
- Many people download BitTorrent files.
- There are no BitTorrent search engines which are mobile friendly.
- Users have to try to navigate non-mobile-optimised websites.
- This is slow, inefficient, and may cost the user money in bandwidth charges.
- People who run Bit Torrent sites are often sued.
The Problem
BitTorrent search engines have a nasty habit of being sued (not something I want to happen to me!)
Lawsuits arrive based, usually, on one of the following factors:
- The site is hosting material which infringes a complainant's copyright.
- The site operates a tracker which tells users how to access copyrighted material without permission.
- The site distributes .torrent files which tell users how to access trackers.
- The site operates a search engine for Bit Torrent files.
The Challenge
Is it possible to create a mobile friendly torrent search engine which neither hosts, distributes, nor searches for .torrent files?
This is how the usual client / server relationship works
+------------+ +------------+ +------------+
|Browser | |Site | |Server |
+-----+------+ +------+-----+ +------------+
| | +
| Request for HTML page | |
+------------------------>| |
| |Search Request |
| +--------------------->|
| | |
| | |
| | Search Response |
| Generated page sent |<--------------------+|
|<-----------------------+| |
The browser asks the torrent site, the torrent site asks a search engine, the search engine responds to the site, and the site returns a page to the user's browser.
This opens the site owner up to all sorts of risks. She knows what her users are searching for and she knows what response the torrent provider is sending.
Is there a way around this? Well, using jQuery Mobile, I believe there is.
+------------+ +------------+ +------------+
|Browser | |Site | |Server |
+-----+------+ +------+-----+ +-----+------+
| | |
| Request for HTML page | |
+------------------------>| |
| | |
| | |
| Generated page sent | |
|<------------------------+ |
| |
| |
| Search request direct to search engine |
+----------------------------------------------->|
| |
| |
| Response sent directly to phone browser |
|<-----------------------------------------------+
Here's what happens:
- The user's mobile browser requests the search page.
- The site delivers the search page to the browser.
- User types "Ubuntu" into the search box and hits "search".
- The text "Ubuntu" is not sent to the site!
- jQuery Mobile "intercepts" the request.
- The browser sends the search query directly to the search server.
- The browser downloads the search results directly. (JSONP)
- The JavaScript on the browser renders the results on the screen.
- The user downloads the torrent directly from the source.
So, in this way, all the service does is send some HTML and JavaScript to the user's phone.
The majority of the logic is stored on the jQuery CDN.
It is the user's phone which then communicates with the search engine. The user's phone which receives the results. And the user's phone which renders them.
In this case, the server doesn't see any content - legal or otherwise - nor does it see any search requests.
Technical
The code itself is fairly simple.
There are no reliable Bit Torrent search APIs which respond via JSONP. However, Yahoo Pipes provides several "recipes" which query APIs and return correctly formatted data.
Here's the skeleton code:
var pipeURL = "http://pipes.yahoo.com/pipes/pipe.run?u="+
searchTerm+
"%26rows=10"+
"%26sort="+
sortBy+
"&_render=json&_callback=?";
// Get the JSONP and parse it
$.getJSON(pipeURL,
function(data)
{
// An Array of list items to be added to the ul
var listItems = [];
// Loop through the results
$.each(data.value.items[0].items.list, function(i,item)
{
// Get all the properties of each result
var enclosure_url = item.enclosure_url;
var title = item.title.replace(/(< ([^>]+)>)/ig,""); // Strip tags
// Create a set of which can be added to the To reiterate, all of this runs on the mobile phone. There is nothing happening on my server.
Now, I'm not sure that this is a cast iron legal defence - hence I am not making the site public - but it moves the action squarely on to the user.
In this case, the phone contacts Yahoo, Yahoo then contacts a Torrent search engine, the phone does all the sending, receiving, rendering, and downloading. The server doesn't even see the search request.
What Does It Look Like?
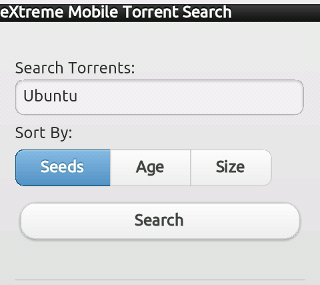
The initial page.

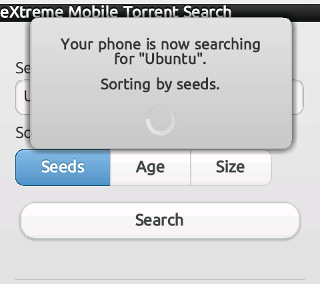
Searching

The results.

The user is then free to download the torrent. Of course, the only torrent client I know for mobile phones is SymTorrent - and that only runs on older Symbian phones. So this project is of no practical purpose.
2 thoughts on “Mobile Bit Torrent”