Writing web standards is hard. You have to write a formal specification which is useful for machines, humans, and web developers. I recently stumbled across what I think is a little bug which might be caused by a misreading of the SVG Animation specification. Here you should see two overlapping circles gradually appear: If you're on Chrome, you…
Continue reading →

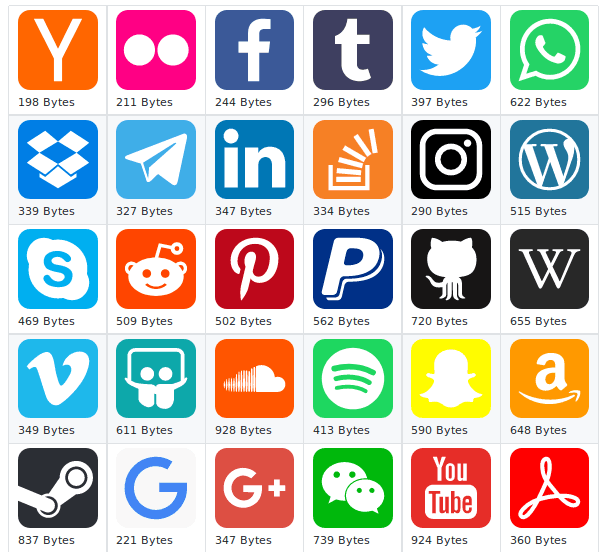
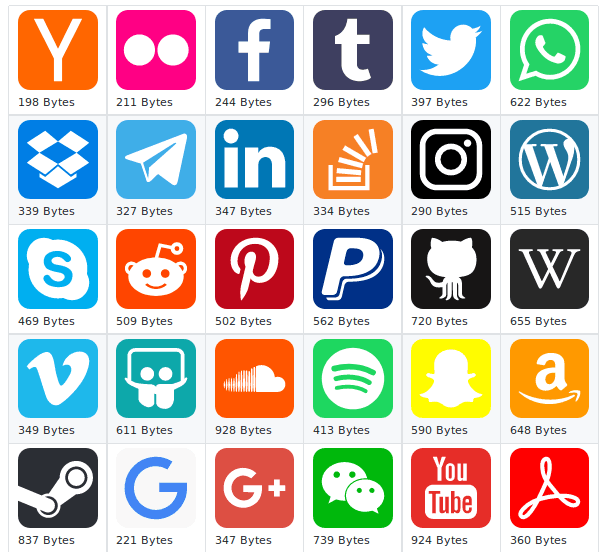
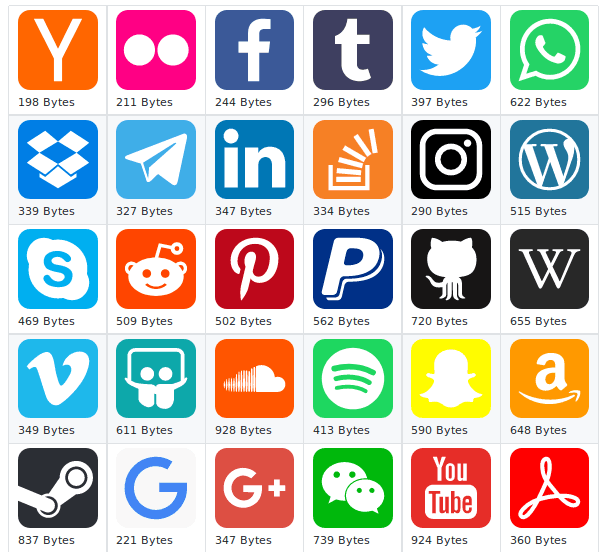
I've written before about the moribund BIMI specification. It's a way for brands to include a trusted logo when they send emails. It isn't much used and, apparently, is riddled with security issues. I thought it might be fun to grab all the BIMI images from the most popular websites, so I can potentially use them in my SuperTinyIcons project. BIMI images are SVGs. Links to a site's BIMI are…
Continue reading →

Bit of a boring write-up, but here we go. Taxi app Gett had a content injection flaw in its search function. By searching for an HTML string, it was possible for an attacker to add links or images to a page. It was really hard to contact them - but the threat of media attention sprung them into action. For example, searching for a specially crafted string meant that an arbitrary SVG could be…
Continue reading →

One of the problems with OEmbeds of Tweets is that they're heavy. Lots of JavaScript, tracking cookies, and other detritus. See this excellent post by Matt Hobbs looking at how to make your website faster by removing Twitter embeds and replacing them with images. Here's my attempt to turn a Tweet into a semantic SVG! This doesn't attempt to faithfully recreate the exact look and feel of an…
Continue reading →

I work on the SuperTinyIcons project. Our aim is to make pixel perfect SVG icons in under 1KB. Because SVG can be quite verbose, every single redundant byte we can eliminate is a byte we can use in drawing. Here are three quick tips for shaving a few bytes off an SVG. Decimal Magic SVG co-ordinates can have decimal precision, like: 123.456. But what about co-ordinates which are less than one? …
Continue reading →

I love reading Changelogs - but I hate writing them. Here's what's changed with SuperTinyIcons since I launched it in 2017. It's a project to create SVG logos of popular services in under 1KB. Maximum filesize is 1,023 bytes. New Contributors! What started off as just me noodling around, has now attracted over 60 contributors! Some just drive-by and make a single change, others stay for a…
Continue reading →

For my contact page, I wanted a generic calendar icon to let people view my diary. Calendar icons are almost always a skeuomorph of a paper calendar, but I wondered if I could make it slightly more useful by creating a dynamic icon. Here it is, an SVG calendar which always display's today's date: The background image is derived from the Twitter TweMoji Calendar icon - CC-BY. Text support in …
Continue reading →

You may not realise it, but bandwidth is expensive. It costs you time, money, and battery power whenever you download a file larger than it needs to be. That's why I've become a little bit obsessed with SVG - Scalable Vector Graphics. They're the closest thing to magic that the web has when it comes to image compression. Let me show you what I mean. This is the standard Twitter Logo. It's 512 …
Continue reading →

I do a lot of talks and presentations - sometimes in boring conference centres, sometimes in pubs, and occasionally in the middle of a field. One of the things that I've learned is the audio-visual equipment is unreliable. The colours can be off, the projection can be blocked by detritus on stage, or the screen can be defective. It's never a fun experience to flip to your first slide and…
Continue reading →

The Video Terence Eden is on Mastodon@edentEVERY EMOJI! pic.x.com/2fcuqwu67c❤️ 1,306💬 54🔁 020:09 - Tue 24 October 2017 Download the WEBM version (19MB). The Process Mostly notes to myself, but I thought you lot might be interested 🙂 Get Every Emoji from Twemoji Twitter maintain the Twemoji Project - it contains high quality SVGs of every emoji. They generously make them available under CC-BY…
Continue reading →

Five years ago, Twitter updated its logo and demonstrated that it could be made entirely of circles. Interestingly, the official Twitter logo doesn't use circles directly. So, here is an SVG I've made which is only circles: Or, without the edges, and no transparency: And the raw code: <svg height="100" viewBox="0 0 100 100" width="100" xmlns="http://www.w3.org/2000/svg"> <circle…
Continue reading →

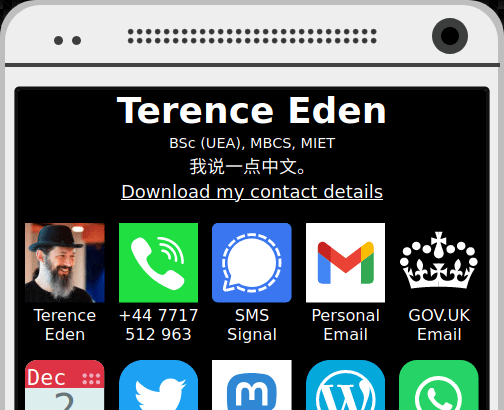
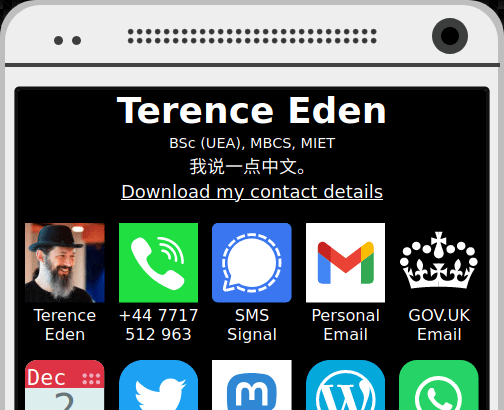
Recently, I've become obsessed with the speed and efficiency of my web sites. I'm in the middle of slimming down this blog - but I thought I'd take a first attempt at my contact site - https://edent.tel/ A few weeks ago, the .tel registry released their domain restrictions - users can now host their site anywhere. I'd already experimented with about.me/edent as a contact site - but even that…
Continue reading →