Responsive Yearly Calendar with Flexbox
css flexbox HTML5 responsive · 1 comment · 250 words · Viewed ~356 times

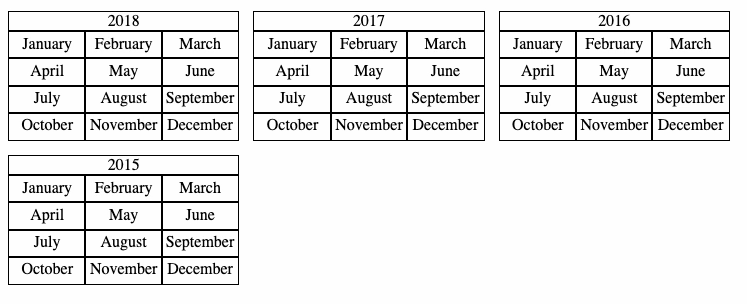
This blog has a calendar showing my yearly archives. It was in a table layout - which made sense when I first designed it - but had a few spacing niggles and was hard to make responsive. Now, it behaves like this: The code is relatively straightforward. The HTML for the calendar looks like this: <div class="calendars"> <div class="calendar"> <div class="calendar-year">2018</div> …
Continue reading →