Quite often on the web, you'll see a set of "things" with a separator between them. For example, at the top of this post, you'll see Thing 1 | Something Else | Another Thing. This provides clear visual separation between logical groups. But there are a couple of problems. Firstly, the separator character may not be interpreted correctly by screen readers. They may read out "Vertical Pipe", which isn't very user friendly. Similarly, robots may not attach the correct semantics to the…
Continue reading →

This is a regular HTML page. But if you click or tap on the text, you will be able to edit it!HTML is magic! This isn't a fancy styled <textarea>, it's a <div> element which uses the contenteditable global attribute.There are some nifty features - depending on your browser.You canadd more bulletsby pressing enterHow 🆒 is that?!Same goesfor numbered listsclick here and type a new lineSplelcheck is enabled using spellcheck="true" so ya myte cee som wigggly rred linees underr sertin wordz.You can e…
Continue reading →

The CSS property -webkit-text-stroke is a curious beastie. MDN gives a big scary warning saying "Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web." And yet, it works everywhere. All modern browsers support it. Except on Emoji. Here's how it work. -webkit-text-stroke: pink 1px; draws a pink outline around text. This has a pink outline! Nifty! But what happens if you apply to emoji? Smile 😁, Star ⭐, Melon 🍈 Nothing…
Continue reading →

Scratching my own itch. Here's how to make a "beta" ribbon in CSS. Place this HTML at the end of your document: <hr id="beta" aria-label="Warning this page is a beta."> (Doesn't have to be <hr> - use whatever makes sense in your design.) Then, add this CSS: #beta { float: left; top: 1.5em; left: -3em; position: absolute; /* or fixed if you want it to always be visible */ transform: rotate(-45deg); background: red; color: white; font-weight: bold; …
Continue reading →

(You may already know this, but I didn't. Every day is a school day.) HTML has the concept of the lang attribute. It allows you to say that a specific element contains text in a specific human language. For example, this page starts with: <html lang="en-GB"> That says the entire page is written in English, with the sub-type of Great Britain. This means your browser might offer to translate the page, if that isn't a language you can read. Or it might read the page aloud in a …
Continue reading →

(Written mostly to settle a good-natured disagreement.) One of the great advantages of HTML is that it can call on external resources. Your index.html can load a style.css and display a picture.jpg. But... it doesn't have to use external resources. (I know this isn't news to some of you - but everyone has to start somewhere.) Here are three techniques for inlining external assets. Easy Mode The normal way of adding a stylesheet to HTML is something like: <link…
Continue reading →

Update! It's fair to say no one liked this idea - so I've reverted it. Thanks for all the feedback 🙂 Do you ever see those daft email footers which say "Please consider the environment before printing this email." Like, who the fuck is still printing out their emails? Anyway, a few years ago I went along to a blogging event where someone had printed out one of my blog posts. I was stunned. They'd stuck of loads of my posts (and other people's posts) on a mood board. Because I'm a digital fu…
Continue reading →

AVIF is the hip new image format. It is born out of video compression technology. Modern video streaming services have a complicated relationship with multiple resolutions. A video is usually encoded several time - for high, medium, and low bandwidths. When you start streaming, your playback device usually picks the lowest quality stream to start with. If it downloads it quickly, then it jumps to the higher resolution. You may have noticed this when the first few seconds of a streaming show…
Continue reading →

There's an HTML element called <time>. It is a semantic element. That means robots can read and understand it. For example, if my code says: <p> The concert is <time datetime="2020-12-24">tomorrow</time> </p> Then the computer knows the specific date I'm talking about. A browser could offer to add the event to your calendar, or a search engine could find events which are happening on a specific date. Nifty! Problems in the wild The problem comes when people use abbreviations which may…
Continue reading →

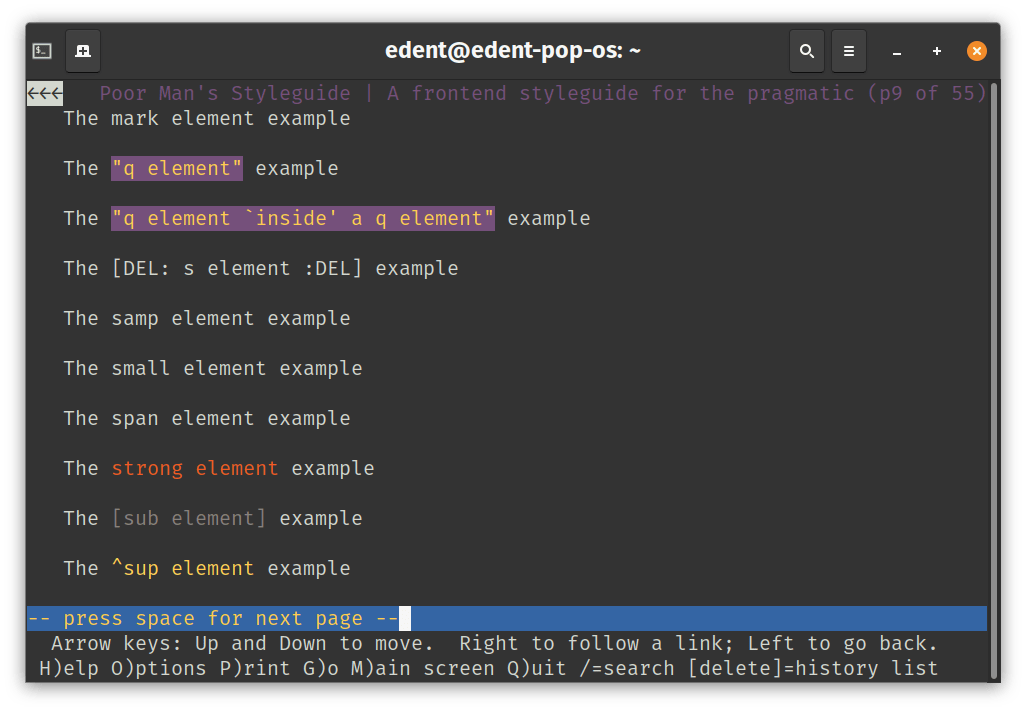
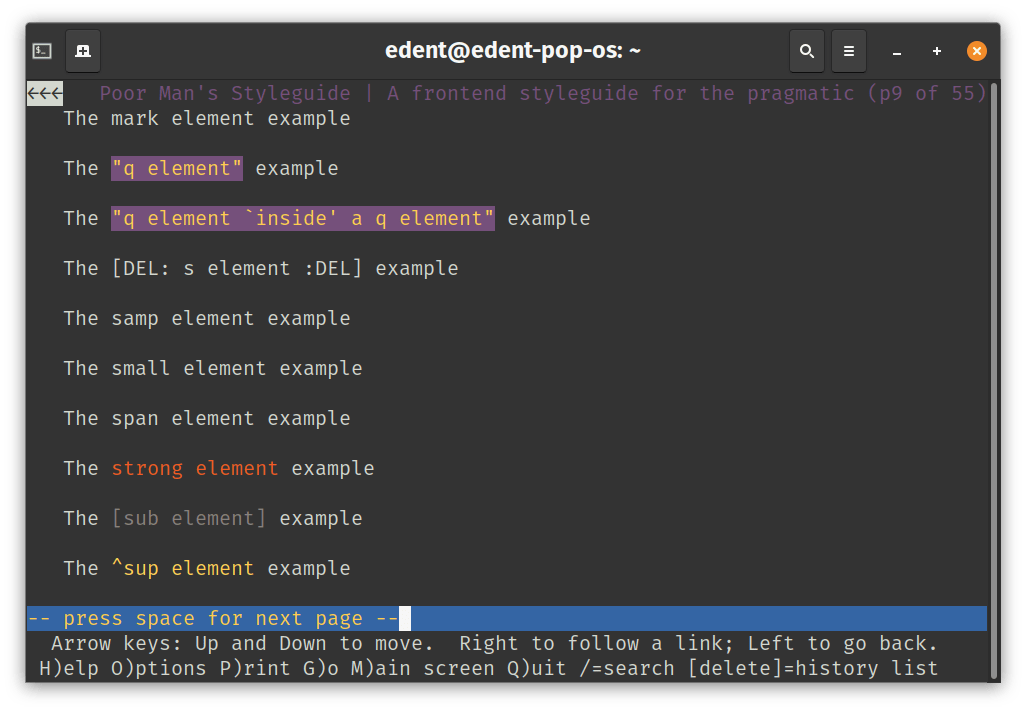
Lynx is a text based browser. You think the people who browse without JavaScript are weird? Lynx doesn't even do images or CSS! It downloads HTML and renders it at blazing fast speed. If you ever wondered just how slow modern web development has made the web - Lynx will show you the meaning of haste. I use Lynx most days. Not as my exclusive browser - I'm not a masochist - but as a handy tool. If I'm on a bandwidth constrained connection, or a site is overloaded, or I just want to browse…
Continue reading →

Apple's HEIC format is... annoying. At the moment, Apple's products are the only mainstream cameras which use it. Forums are littered with people trying to upload HEIC files to web services and failing. So, here are four quick tips for dealing with this formal. Display in browser Absolutely no browser supports HEIC. Not even Apple's own browser supports it. Why? Terence Eden is on Mastodon@edentOK, but *why* is the iPhone's default photo format HEIC if the iPhone's default browser can't…
Continue reading →

I want to discuss a (minor) antipattern that I think is (slightly) harmful. Lots of websites use large Javascript libraries. They often include them by using a 3rd party Content Delivery Network like so: <script src="https://cdn.example.com/js/library-v1.2.3.js"></script> There are, supposedly, a couple of advantages to doing things this way. Users may already have the JS library in their cache from visiting another site. Faster download speeds of large libraries from CDNs. Latest…
Continue reading →