Google's Android platform has dreadful support for Unicode. Even the most recent Android versions are missing out on languages, characters, and symbols which were added to Unicode in the last decade. Back in 2013, Google created the "Noto" project. Its aim? To include "all the world's languages". They wanted to banish "tofu" - the little white blocks □ which indicate a missing character - hence t…
Continue reading →

I'm a huge fan of the US Braille Institute's Atkinson Hyperlegible font. This blog is typeset in it, and I think it looks gorgeous. It's also specifically designed to be readable to people with visual impairments: Atkinson Hyperlegible differentiates common misinterpreted letters and numbers using various design techniques: There's only one problem, the font was released a few years ago and…
Continue reading →

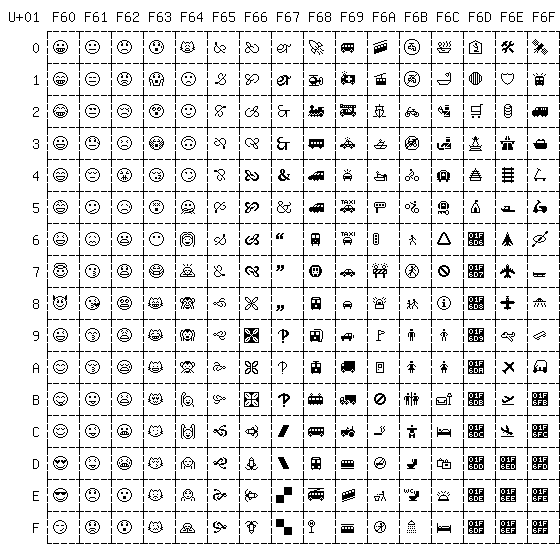
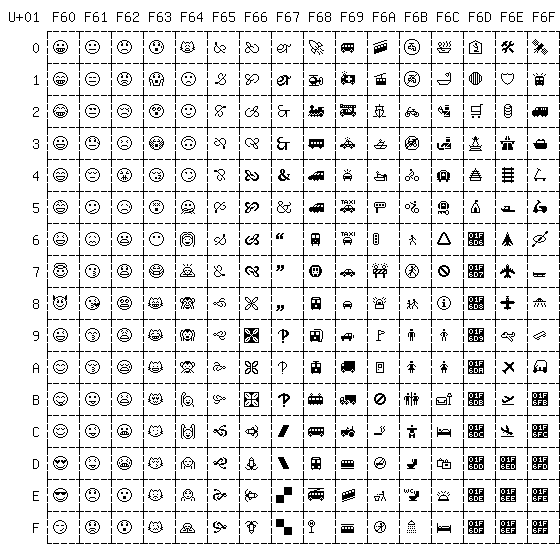
The GNU Unifont project is amazing. It contains every Unicode glyph in one single file! I am going to argue that you should bundle it with your apps, your operating systems, and - at a pinch - your websites. The Unifont is a perfect fallback font. If your app or website uses a Unicode character which isn't supported on a device, the user will usually see � - a replacement character. If you i…
Continue reading →

If you thought Web Fonts were pretty nifty, then you're going to think font subsetting is really cool. No, honestly! It is! As I've written about before you can dramatically reduce the size of your Web Fonts by cutting out characters that you don't need. For example, suppose you don't need to include the русский алфавит - you can immediately drop 66 letters (upper- and lower-case), a whole load…
Continue reading →

tl;dr - If a mobile web browser recognises an Emoji, it should display it natively. If not, it should fall back to a supplied web font. Is this possible? When Android and iOS find Emoji in text, rather than display them as black-and-white fonts, they show them off in gorgeous colour. For example, the unicode smilie is ☺. Depending on your system, it will look something like this: From Tim W…
Continue reading →

There are loads of really delightful Simplified and Traditional Chinese True Type Fonts available on the web. There's only one issue - the file sizes are really large. In many cases, too large to effectively use as a web-font. For example, this calligraphy style font is 3.4MB. The beautiful Paper Cut Font weighs in at 14MB! That file-size is far to heavy to embed on a web page. …
Continue reading →