
There's (yet another) new piece of CSS to learn! Hurrah! Way back in 2011, jQuery mobile introduced the web to page-change animations. Clicking on a link would make your high-tech Nokia display a cool page-flip as you navigated from one page of a website to another. Just like an app!!!! A decade-and-a-half later, and CSS has caught up (mostly). No more JavaScript, just spec-compliant CSS. Well, …
Continue reading →

"If it's stupid but it works, it's not stupid." I want to draw some vertical bar charts. I don't want to use a 3rd party library, or bundle someone else's CSS, or learn how to build SVGs. HTML contains a <meter> element. It is used like this: <meter min="0" max="4000" value="1234">1234</meter> Which looks like this: 1234 There isn't much you can do to style it. Browser manufacturers seem to …
Continue reading →

A decade ago, I was writing about how you should test your user interface on drunk people. It was a semi-serious idea. Some of your users will be drunk when using your app or website. If it is easy for them to use, then it should be easy for sober people to use. Of course, necking a few shots every time you update your website isn't great for your health - so is there another way? Click the "🥴 …
Continue reading →

You can't. There is no way to use CSS to apply a style to every letter "E". It simply can't be done. At least, that's what they want you to think… What if I told you there was a secret and forbidden way to target specific characters in text and apply some styles to them? As part of my experiments in creating a "drunk" CSS theme, I thought it would be useful to change the presentation of s…
Continue reading →

I recently read a brilliantly provocative blog post called "This website has no class". In it, Adam Stoddard makes the case that you might not need CSS classes on a modern website: I think constraints lead to interesting, creative solutions […]. Instead of relying on built in elements a bit more, I decided to banish classes from my website completely. Long time readers will know that I'm a big f…
Continue reading →

Back in 2020, Andy Bell introduced me to the idea of grouping attribute values. You've probably seen something like this before: <article class="card-section-background1-colorRed" ></article> A single class over-encumbered by all sorts of things. The more modular way to write this would be: <article class="card section box bg-base color-primary" ></article> That's pretty good! Each…
Continue reading →

Consider these two HTML elements: <div class="a b">…</div> <div class="a b">…</div> Is there any semantic difference between them? Is there any way to target one but not the other? In other words, are they logically different? I think the answer is no. On every browser I've tested, both are the same. Whether using JS or CSS, there's no difference between them. You could replace every \n wit…
Continue reading →

I like to highlight bits of code on my blog. I was using GeSHi - but it has ceased to receive updates and the colours it uses aren't WCAG compliant. After skimming through a few options, I found Tempest Highlight. It has nearly everything I want in a code highlighter: PHP with no 3rd party dependencies. Lots of common languages. Modern, with regular updates. Easy to use fun…
Continue reading →

HTML elements can have attributes. For example id, class, src, alt, and many others. These attributes can contain values - an img element's src attribute has a value which is a link to an image. An id attribute's value is a single string. But some attributes can contain multiple values. Here's a thought experiment for you. Consider these two HTML elements: <p class="alpha bravo charlie">………</p> …
Continue reading →

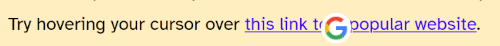
How do you know where this link goes to? If you're on a desktop, you might notice that hovering your mouse over it displays the destination somewhere on your screen. If you're a geek, you could view the source-code of a page. Can we improve the experience for users? Here's an attempt. Try hovering your cursor over this link to a popular website. This is what it should look like: Here's how …
Continue reading →

A fun little CSS experiment! There's a new(ish) feature in CSS which allows you to set the way text is wrapped. Ordinarily, a long line of text might be split at an inopportune time. For example: This very long headline ends with a single word Having a dangling word doesn't always look great. Using text-wrap:balance would give us something like: This very long headline ends with balanced…
Continue reading →

Suppose you have lots of links on a page. You want to highlight the ones which point to example.com - is that possible in CSS without using JavaScript? Yes! This scrap of code will turn all those links red: a[href^="https://example.com"] { color: red; } Now, there are a few gotchas with this code. It matches the string exactly. So https://example.com will not match…
Continue reading →


