(Mostly written to prevent me forgetting) In about:config add this setting ui.caretBlinkTime of type integer. Then set the number to how many milliseconds between blinks. 250 is very quick, 500 is about normal. I tend to go for about 400. Set it to 0 if you don't want it to blink at all. Click the ✅ button and your caret blink speed will immediately change. You can see more configuration o…
Continue reading →

In HTML, the autocomplete attribute is pretty handy. The HTML autocomplete attribute is available on <input> elements that take a text or numeric value as input, <textarea> elements, <select> elements, and <form> elements. autocomplete lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the …
Continue reading →

I spent 15 years in the mobile phone industry - working variously for big mobile operators, with phone manufacturers, and consulting with industry groups. I say this not to brag, but to let you know that I have experience with these matters. Web browsers are often called a User Agent. They are a software agent acting on behalf of their user. So what happens when the browser acts against the…
Continue reading →

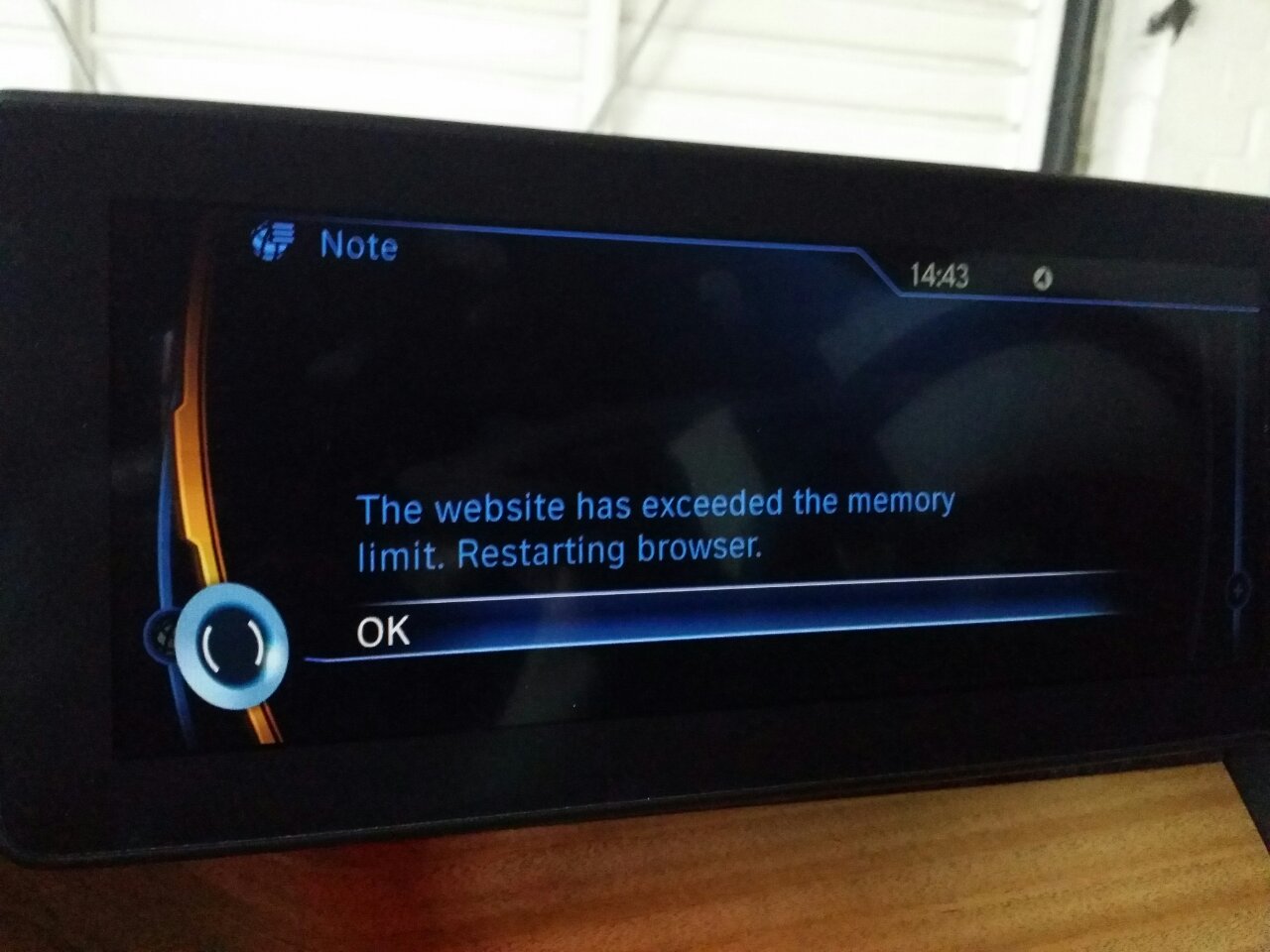
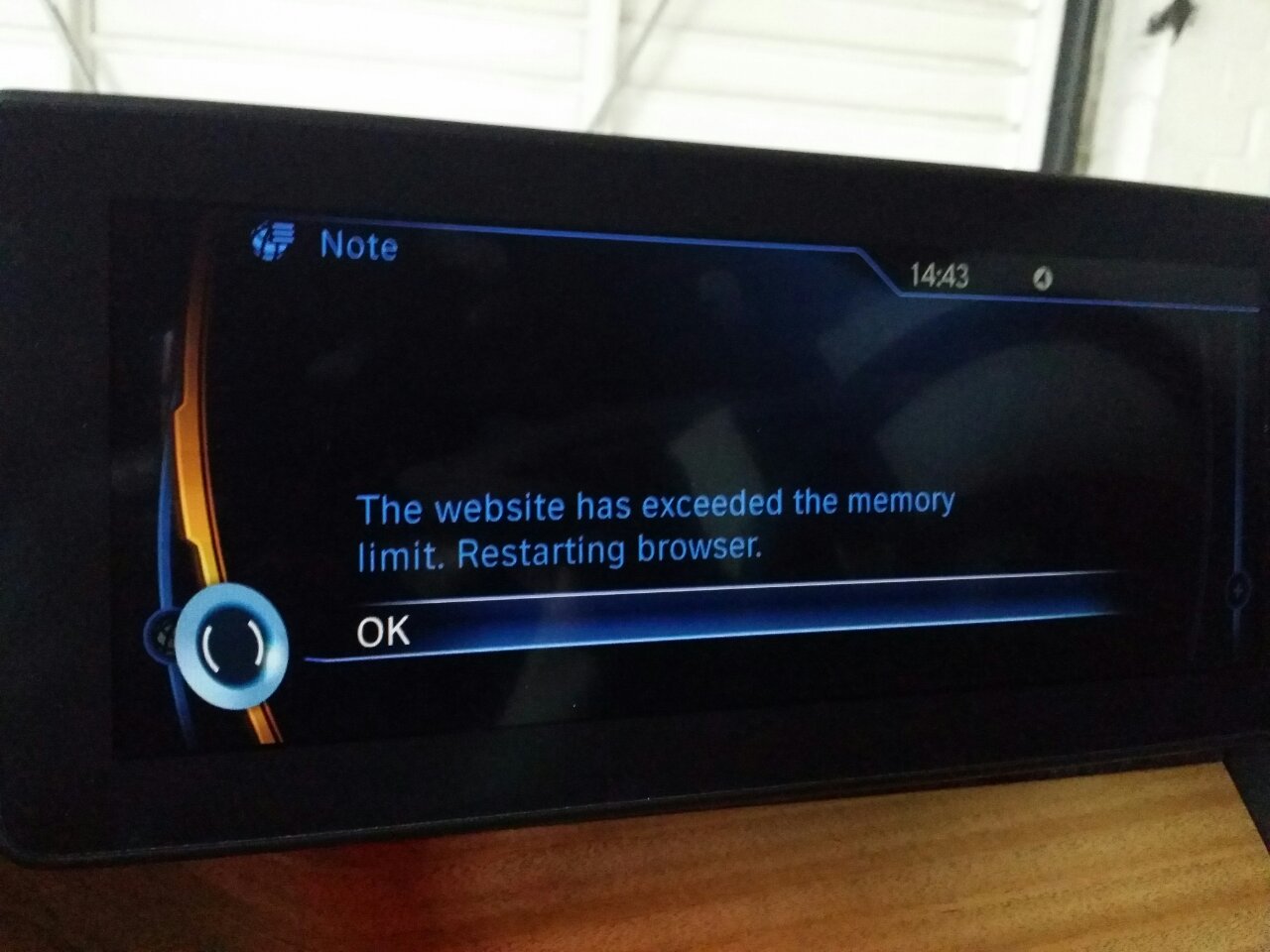
I'm currently test-driving a BMW's all-electric i3 REX. One of the options the demonstrator model has is a web browser! Yes, for just £95 per year, you can get a slow and painful browsing experience IN YOUR CAR! (Only to be used when fully stopped - or in autonomous drive mode.) Here's a quick run-down of its features. HTML5 A fairly miserable score of 268 out of 555 points on …
Continue reading →

The latest version of the Chrome Browser for Android has introduced a curious rendering bug. When scrolling, I notice that the font hinting seems to break down. This makes the text very "juddery". It looks like the fonts shrink and grow and they scroll. This is very disorienting when reading. In this example I've noticed that once I've stopped scrolled the page, the fonts are hinted…
Continue reading →

Here's the introduction I gave to London Web Standards for their State of the Browser conference. Slideshare seem to have screwed up some of the formatting, but here are the slides. State of the Browser - London Web Standards from Terence Eden Full details of the day on Lanyrd. Thanks to Nick and the rest of the team for inviting me. It was an excellent day full of demos,…
Continue reading →

Another quick Android tutorial. I couldn't find an easy or correct method of launching a browser when you click on a homescreen widget. Well, here it is... public class clickWidget extends AppWidgetProvider { @Override public void onUpdate( Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds ) { RemoteViews remoteViews = new RemoteViews( context.getPackageName(),…
Continue reading →

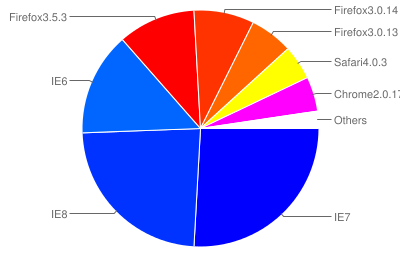
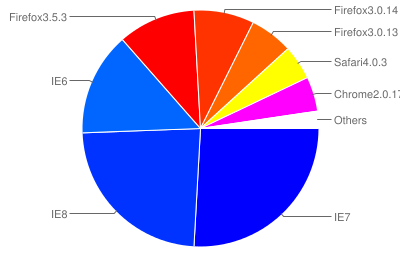
It's really difficult cutting through the hype to see which browsers one should support when designing a website. There are many different measures of popularity - but many sites are only visited by techies, or only ever visited when at work, or are skewed towards the young or the old. Yesterday morning I asked the Number 10 Downing Street web team if they could provide their statistics. I…
Continue reading →

(Disclaimer, I work for Vodafone Group who do a lot of work with Opera. These are my personal views.) The regular BlackBerry browser is... how can I put this politely... sub-optimal. For reading mobile-friendly sites it's perfectly adequate - but for anything more complex it tends to choke. Don't get me wrong, it's "good enough" for most basic browsing needs, but a lack of tabs, half-arsed…
Continue reading →