In order to provide a video playback UI, WordPress uses the excellent MediaElement library. Recently, I discovered a slightly annoying flaw - I couldn't see the play button! Here's a screenshot of the video UI. In the middle of this screenshot is a white play button. I have trouble seeing it, because the video's background colour is predominantly white. The issue is with the…
Continue reading →

My mate, the accessibility specialist Léonie Watson, has this to say about how we improve the world, piece-by-piece: Accessibility doesn't have to be perfect, it just has to be a little bit better than yesterday. Source: Twitter Damn straight! One of the best ways we can make tomorrow slightly better than today is by making small changes which make it easier for people to do the right thing. …
Continue reading →

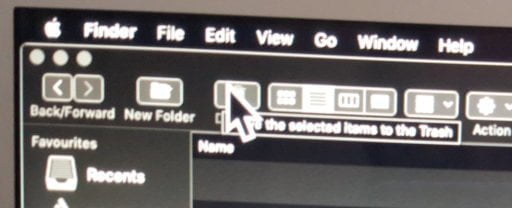
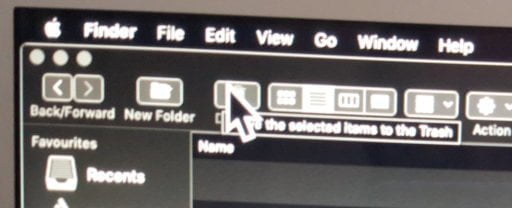
Apple's attitude to usability is... complex. The general attitude of "you're holding it wrong" seems to be prevalent across all their products. I like having a large mouse cursor. I find it easier to see on my large monitor, especially when sat at a safe distance. But, if I use a large cursor - I can't see the tool-tips underneath it. Annoyingly, Apple don't include the larger cursor sizes…
Continue reading →

Dark times, my friends. Dark times. It's up to all of us to pull together. And that means making vital health information accessible. One of the easiest things you can do is make your Twitter content accessible is by adding descriptions to your images. Go to twitter.com/settings/accessibility and turn on "Compose image descriptions". Here's why. This is a screenshot of a Tweet I recently saw.…
Continue reading →

I was in need of a new laptop, so I bought a cheap ChromeBook - mostly because Amazon could deliver it the same day. Sadly, the trackpad was broken. Before I sent it back, I thought I'd try using a mouse with it. That's when I discovered that accessibility is very much a second thought for all the young and healthy people Google employ. I have RSI and use a vertical mouse. After decades of…
Continue reading →

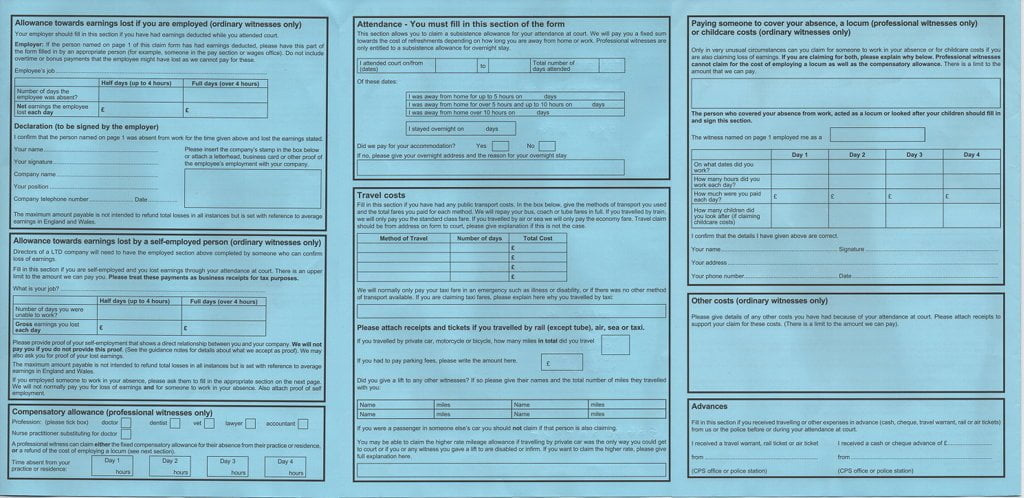
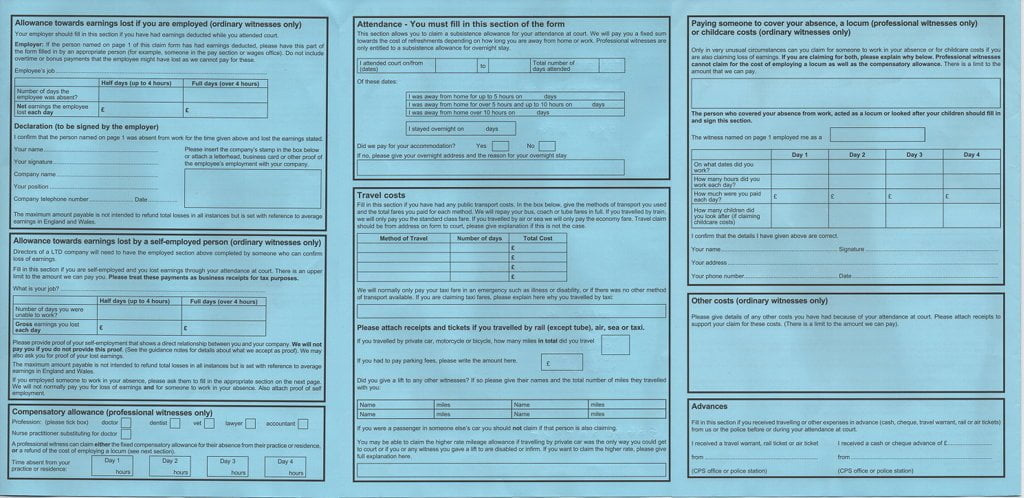
Regular readers will know about my recent court visit. I was grumpy about the lack of connected digital services within the court. As I left court, I asked if there was anything they needed me to fill in or sign. They said there wasn't. I just sort of assumed that I wouldn't get any expenses back - my travel was mostly within my regular season ticket anyway. Then this dropped on my doorstep. …
Continue reading →

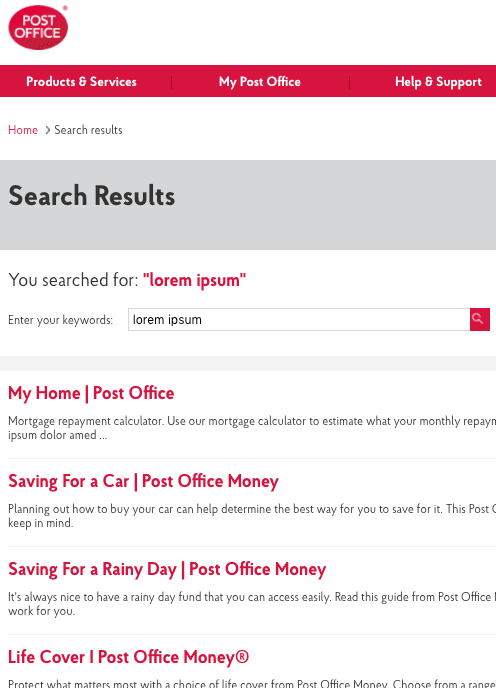
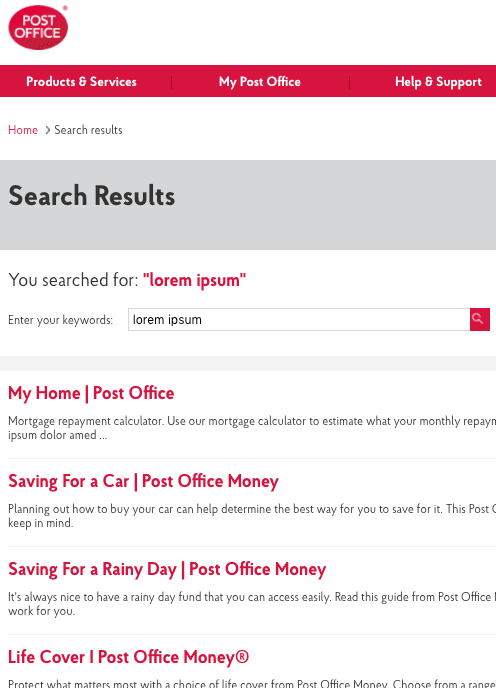
When I'm bored, I like to search websites for the "Lorem Ipsum" placeholder text. It's a quick way to find discarded pages and test content. I was particularly confused that the UK's Post Office had a dozen pages containing that little Latin phrase. A quick dive into one of the pages, found this enlightening snippet of code: This is a monumentally inconsiderate thing to do. I can guess…
Continue reading →

My mate Laura has written a book! She has very kindly sent me a review copy ahead of its release. The first thing to mention is that this is not a technical manual. There's the odd smattering of HTML in there - but this book is much more focussed on why accessibility matters and how to implement an accessibility positive culture - rather than which specific tags to use in your code. This is…
Continue reading →

Twitter has recently improved the accessibility of its site. When uploading an image, a user can add alt text - a short description of the image for people with visual impairments. Here's an example: Terence Eden is on Mastodon@edentThis is a test to see if alt-text in images is searchable on Twitter.alpaca omnithorp pic.x.com/jhgcsaxpkd❤️ 1💬 0🔁 010:37 - Sun 19 February 2017 If you take a look…
Continue reading →