Alt text is great. It allows people who can't see an image to understand what that image represents. For example, the code might say: <img src="whatever.gif" alt="Two cute kittens are playing on a blanket"> If you are blind, you get an idea of what's being conveyed by that image. If you're on a train and the WiFi craps out just before the image loads, you'll also benefit! If the image is of…
Continue reading →

The older I get, the more comfortable I become with complaining. Not merely moaning on social media, but writing a direct email to the perpetrator of some annoyance. I'd purchased an eBook and was appalled by how crappy the accessibility was. If you don't know, modern ePub books are just HTML wrapped in a zip file. They have all of the accessibility advantages of the web and should be easy to…
Continue reading →

My friend Manuel has sent me his latest book to review - and it is a corker. The best thing about this book is that it doesn't waste any time trying to convince you that Accessibility Is Good™. You're a professional web developer; you know that. Instead, it gets straight down to brass-tacks and gives you immediate and useful examples of what to do. You could read the book linearly - but it is m…
Continue reading →

Not everyone can see the images you post online. They may have vision problems, they may have a slow connection, or they might be using a text-only browser. How can we let them know what the image shows? The answer is alt text. In HTML we can add a snippet of text to aid accessibility. For example <img src="monalisa.jpg" alt="A painting of the Mona Lisa."> Most social networks will let users…
Continue reading →

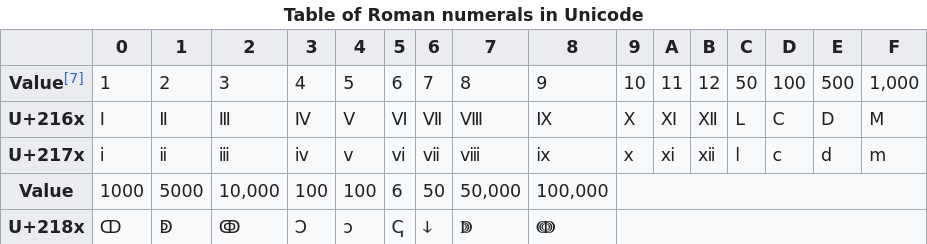
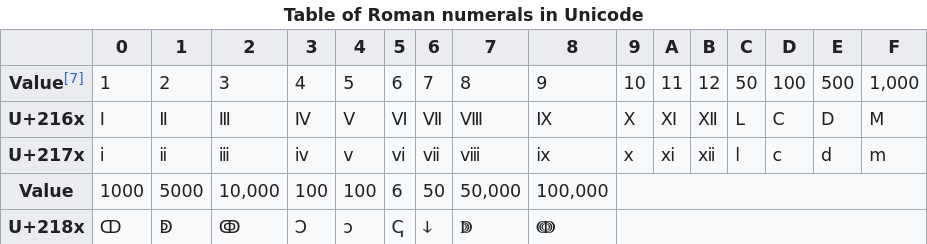
How would you read this sentence out aloud? "In Hamlet, Act Ⅳ, Scene Ⅸ..." Most people with a grasp of the interplay between English and Latin would say "In Hamlet, Act four, scene nine". And they'd be right! But screen-readers - computer programs which convert text into speech - often get this wrong. Why? Well, because I didn't just type "Uppercase Letter i, Uppercase Letter v". Instead, I u…
Continue reading →

Every day is a school day. I'd recently seen a post about highlighting images without alt text. That got me thinking. Is it possible to style alt text? Yes. Yes it is. And it's pretty simple. Well, OK, it's CSS, so simple is a relative term! Let's take a broken image like <img src="http://example.com/bigfoot.jpg" alt="The best quality photo of bigfoot!" /> There are two slightly different…
Continue reading →

Because I don't trust Alan, the Hyperprat who now runs Twitter, I decided to download my Twitter archive before setting my account to dormant. About a decade ago, I wrote about how the Twitter archive works and where it is deficient. Things have got better, but there are still annoying limitations. For example, Hannah Kolbeck - founder of the Alt Text Reminder Bot recently pointed out that…
Continue reading →

About 2.5 years ago I proposed a small accessibility improvement to WordPress. It has taken a bit longer than I'd hoped but, as of WordPress 6.1 it has been merged! Now, if you're using the Classic editor, you'll get a larger and resizeable box for entering alt text. Because the text entry uses <textarea> most browsers will also show any spelling errors. Good spelling is essential for people …
Continue reading →

(You may already know this, but I didn't. Every day is a school day.) HTML has the concept of the lang attribute. It allows you to say that a specific element contains text in a specific human language. For example, this page starts with: <html lang="en-GB"> That says the entire page is written in English, with the sub-type of Great Britain. This means your browser might offer to translate…
Continue reading →

Back in 2017, I noticed that the UK Post Office was doing very dodgy things with their alt text. Lots of their pages had this snippet of code: Rather than add properly accessible alt text, a developer added placeholder Latin text. Being a good webizen, I tried to report this. Terence Eden is on Mastodon@edentHi @PostOffice,Why is your website's alt text written in Latin? I don't think that…
Continue reading →

There's an HTML element called <time>. It is a semantic element. That means robots can read and understand it. For example, if my code says: <p> The concert is <time datetime="2020-12-24">tomorrow</time> </p> Then the computer knows the specific date I'm talking about. A browser could offer to add the event to your calendar, or a search engine could find events which are happening on a…
Continue reading →

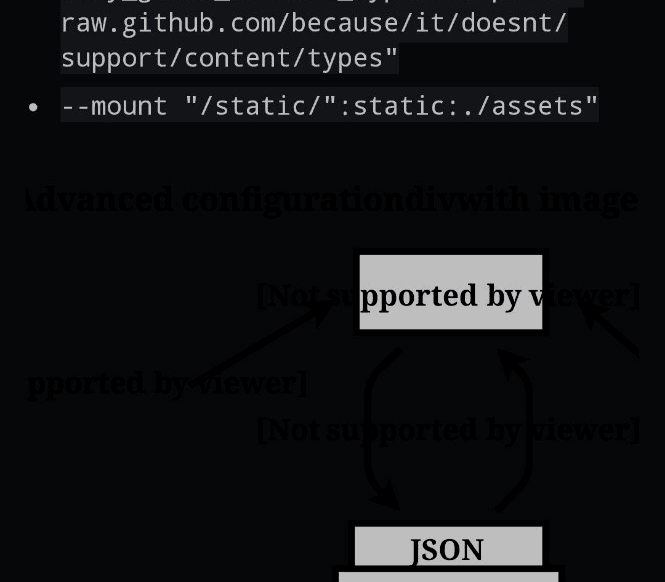
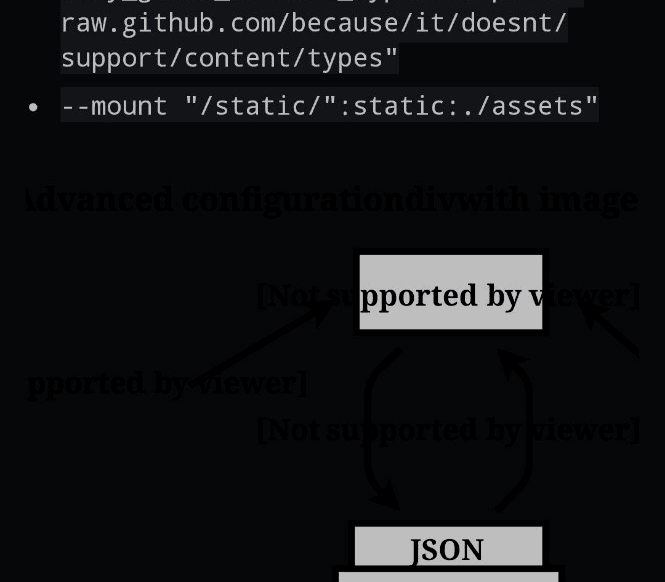
Dark Mode is the new cool. Apps which automatically switch to an eye-friendly palette when lighting conditions are poor. Nifty! Most of the time, it's as simple as making the text a lightish colour, and the background a darkish colour. But all that fails when you use transparencies in images. Here's a quick example. Using the GitHub app in dark mode, I visited a repo which used a transparent…
Continue reading →