2FA Best Practice - Disable Autocomplete
Just a short usability / security post.
Hopefully, you're all using Two-Factor Authentication on your important sites. As well as a username and password, you've also got to enter a one-time code. Usually it is generated by an app, or sent to you via SMS.
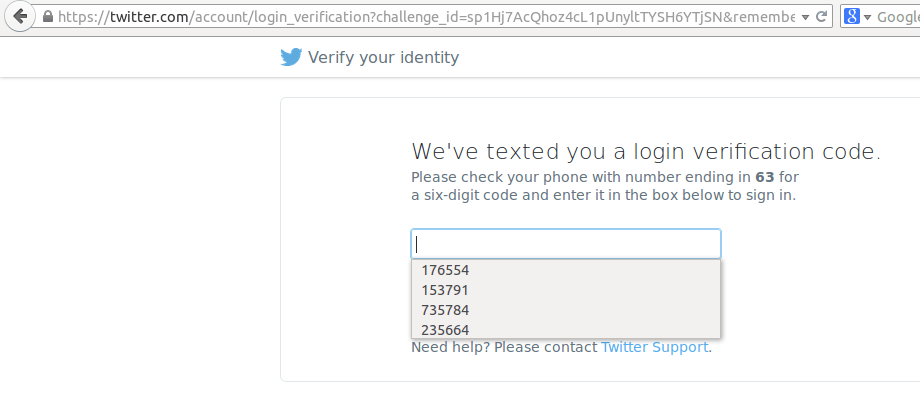
Each code can only be used once - which makes it all the more curious that, after a few logins, Twitter's website looks like this:

Now, is there any serious security concern? Well... probably not. Another user of a shared computer could see how many times a user has logged in, they could use the expired codes to reduce the attack surface, and potentially a code could be used as part of a social engineering attack ("To prove this email is genuine, your previous code was 12345").
I'm sure more maliciously minded people than I could think of a few more. The point is, as a security conscious site, why take the risk?
The fix is simplicity itself:
<input type="number" autocomplete="off" />
Every modern browser respects the autocomplete directive. It simply means that dropdown list doesn't appear.
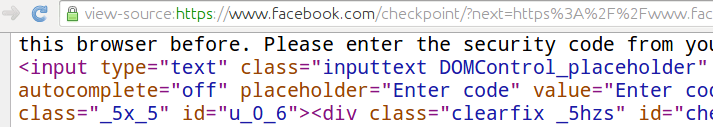
Indeed, that's what Facebook does:

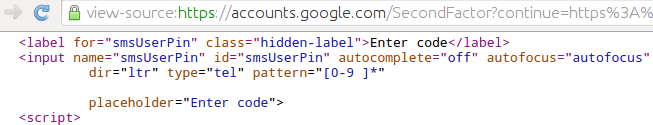
It's also what Google does:

GitHub too:

Indeed, every other site I've tried implements this best practice. I've reported this to Twitter - but they don't seem that interested in fixing it.
 Should browsers remember 2FA codes?
Should browsers remember 2FA codes?
| Reply to original comment on mastodon.scot
autocomplete="one-time-code"to get value from SMS, mail or any notification.Support is unequal I think (both OSes and browsers), but better than nothing.
| Reply to original comment on mamot.fr
I did once have a collision on a 2FA code with something in the (rather extensive) autocomplete list saved in my browser, but I could have fat-fingered a previous code 🤷🏻♂️
| Reply to original comment on social.spheron.one
| Reply to original comment on mastodon.social