Review: Four-Colour eInk Name Badge (HSN371) - plus Linux and Android tips
While I was at OggCamp, I noticed a few people had repurposed supermarket eInk shelf displays as name-tags. Nifty!
I wondered if there was a retail version I could hack around with. I found the HSN371. It is a colour eInk screen with a lanyard hole. The picture quality is amazing given the technology, the update speed is acceptable, and the supplied app is crap.
Let's take a look!
Picture Quality
Colour eInk isn't designed to be as vibrant as an OLED display. But that's not why you get something like this. It uses no power to display the image, and will happily keep an image on screen indefinitely. The resolution is 240x416 which works out to about a PPI of 130. With only four colours (black, white, red, and yellow) you aren't going to get the Full HD Mona Lisa on there. But it is relatively easy to craft an image which looks good enough.
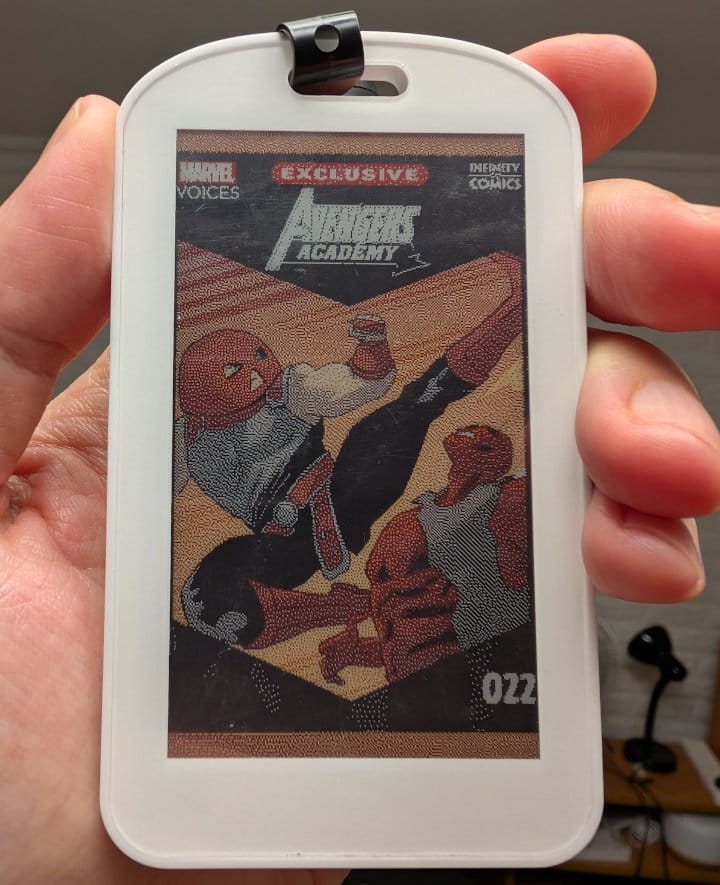
Here's the default image:

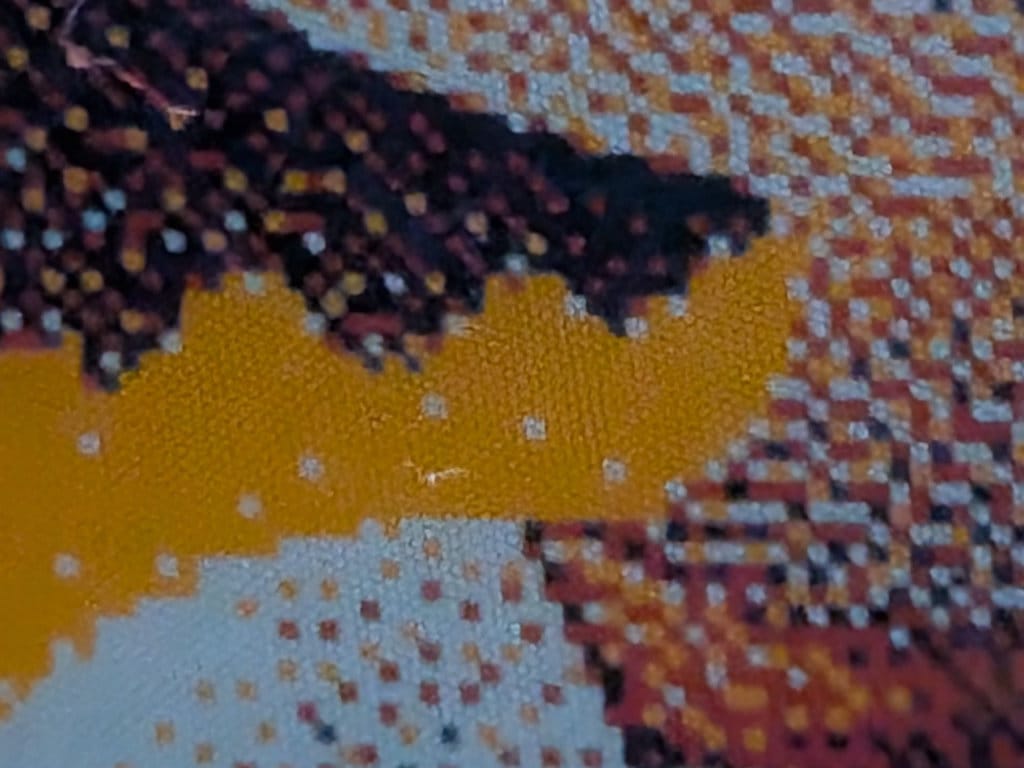
That looks pretty good from a distance! Here's a close-up of the left shoulder so you can see the dithering at work.

There are various dithering algorithms you can use to change the picture quality.
Update Speed
I used the Android app to flash a new image onto it. It takes a few seconds to transmit the image via BlueTooth. But, as you can see, it takes about 30 seconds of blinking before it is fully drawn.
Power
There are cheaper versions available which are NFC only. They don't require a dedicated battery and are powered by the NFC radio of your phone.
This ones uses BlueTooth to communicate. While still low power, it does mean it requires a chunky CR3032 battery to be installed. The battery cover twists off, but doesn't have the most ergonomic action.

In theory, you should only need to replace the battery every year - but it'll depend on how often you update the design.
Personally, I'd have preferred it to be a sealed unit with a USB-C charging socket.
Cost
They were about £16 / US$20 each after tax and payment fees. That seems pretty reasonable to me. In bulk, they might be cheap enough to hand out as conference swag.
They didn't come with batteries. Annoyingly, the CR3032 are a bit of an unusual size. So budget a couple of quid extra per badge.
I had a voucher for free shipping from AliBaba. I couldn't find anywhere in Europe stocking them.
Buying Experience
I purchased direct from Alibaba and it wasn't great. The manufacturer initially refused to supply the promised NFC readers but, after a bit of back and forth, agreed to send one.
It took over 3 weeks to arrive. I also had to chase them to get a link for the app and computer software. They were pretty responsive over WhatsApp given the time-zone difference.
Security
The only meaningful security seems to be proximity. In order to flash a new image onto the badge, you need to launch an app on your phone, then touch the badge to your device's NFC antenna. Once the app has seen the badge, it transmits the image via BlueTooth.
As far as I can tell, the BLE radio doesn't start until the app has exchanged something over NFC. I don't know whether the NFC message contains a password or whether it just contains a BlueTooth ID. There's no sound or vibration on the badge, so the only way you'll know it has changed is by looking at it.
If you take the battery out, the NFC and BlueTooth won't work - but the image will still be displayed on screen.
Android App
Just crap. It isn't available on any app stores - so you need to get a copy from the vendor. There's no way to automatically update it. Looking inside, it appears to target an ancient version of Android and hasn't been updated recently. It frequently crashes and is only partly translated. It didn't work on GrapheneOS.
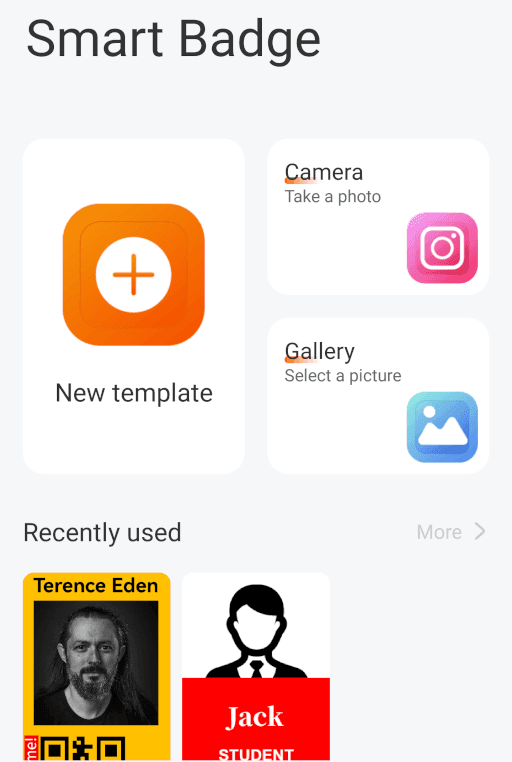
I found an old phone to run it on. The app, when it does work, is pretty basic.

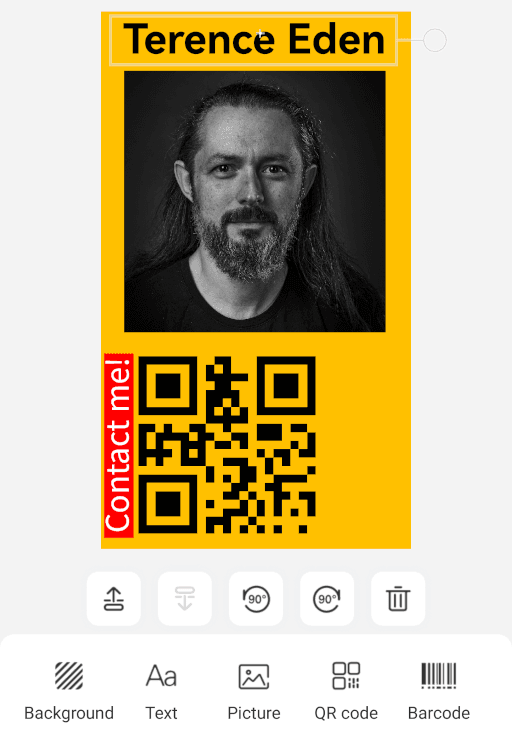
You can build your own template with text, images, QR codes, and barcodes.

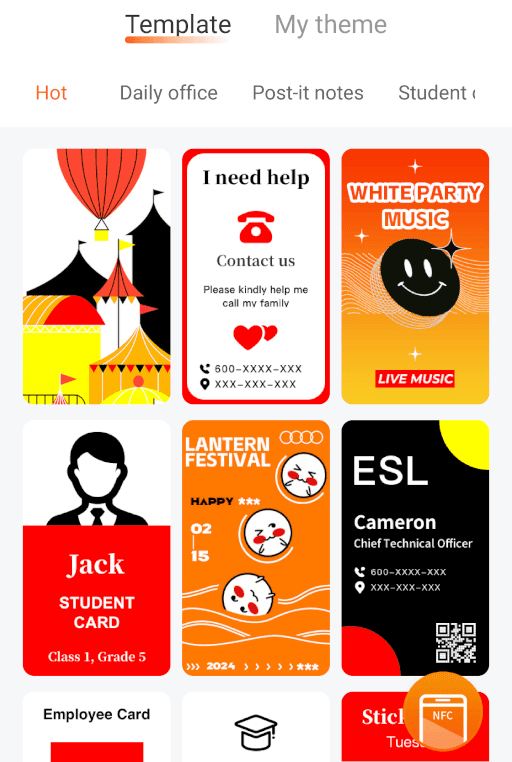
There are a bunch of built in templates you can send.

You can give it any image and it'll convert it to the right format.

And it gives instructions on how to pair the badge to the app

For those of you looking for more information, it calls itself cn.manytag.work_card_write
Windows App
There's a more fully-featured Windows app which works with a USB NFC writer. I was able to launch it on PlayOnLinux, but it couldn't see the USB device and quickly crashed. So I installed a VM of Windows 10, loaded the drivers I'd been sent for the NFC dongle, and was delighted that it worked!
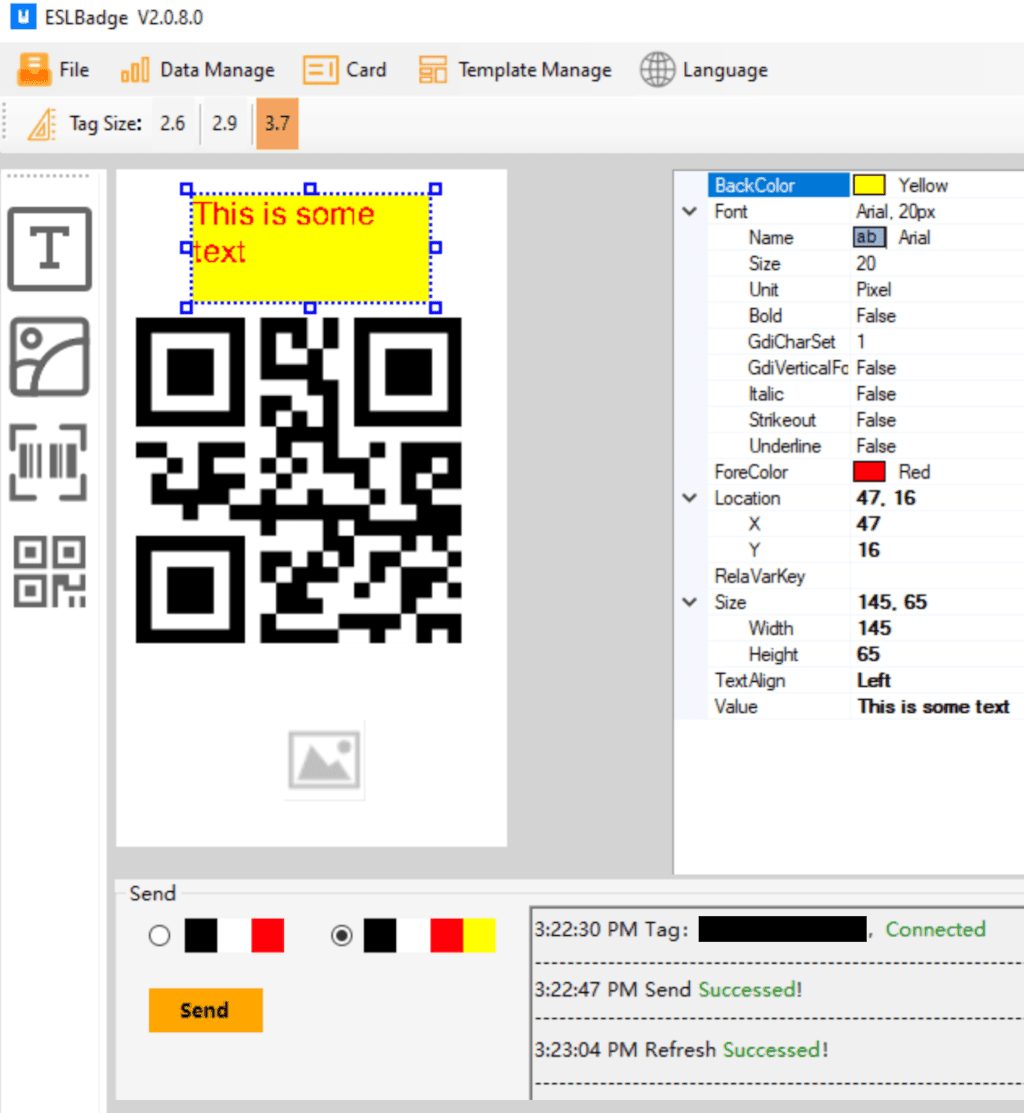
Like the Android app, it is basic and ugly.

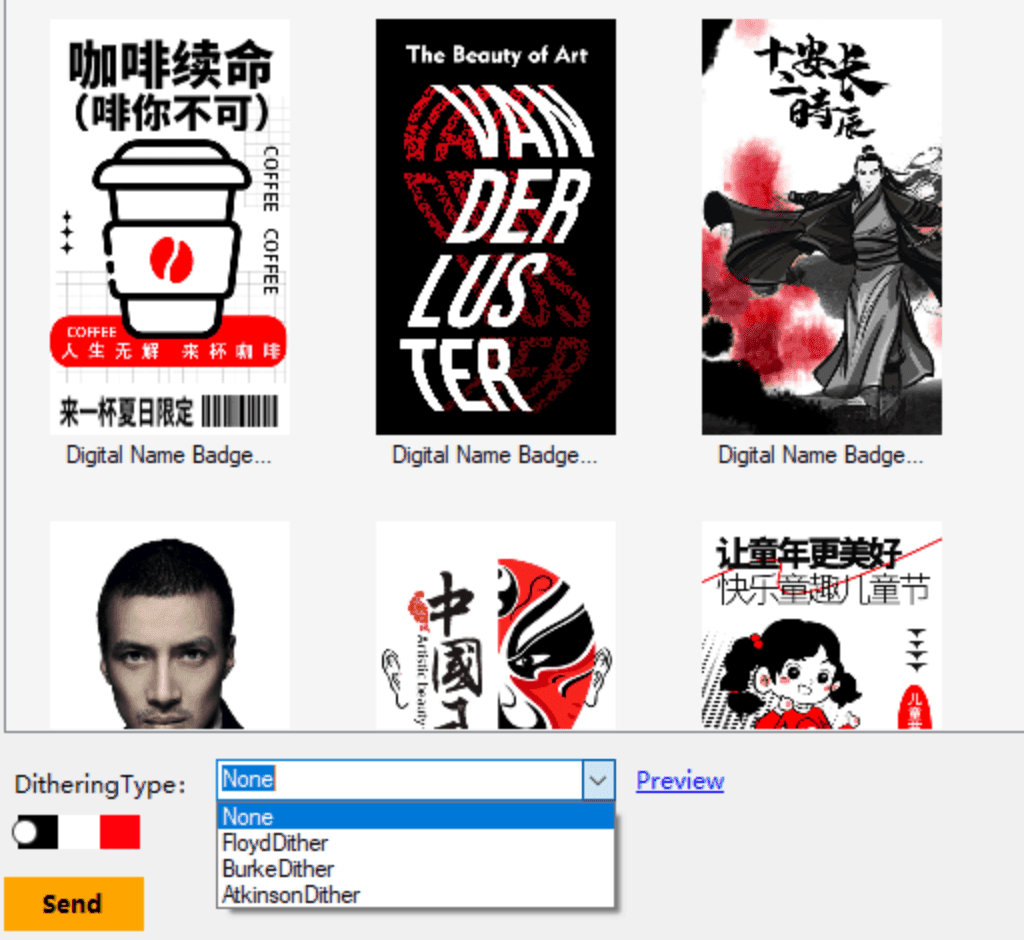
This comes with even more templates which can be dithered to taste.

Templates can be saved in JSON format. They look something like this:
JSON
{
"ColorType": "6",
"Model": "3.7",
"Size": "0, 0, 240, 416",
"BgColor": {
"Color": "White",
"Name": "White"
},
"TemplateList": [
{
"$type": "ESL_Badge.BarcodeTemplate, ESL_Badge",
"BarcodeType": 16,
"BarcodeText": "12345678",
"BgColor": {
"Color": "White",
"Name": "White"
},
"ForeColor": {
"Color": "Black",
"Name": "Black"
},
"Zindex": 0,
"Bounds": "187, 150, 100, 30",
"RelaVarKey": null
},
{
"$type": "ESL_Badge.ImageNewTemplate, ESL_Badge",
"BackColor": {
"Color": "White",
"Name": "White"
},
"Image": "iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABz...==",
"DitheringType": "None",
"OriginalImage": "iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCA...QmCC",
"Zindex": 1,
"Bounds": "55, 125, 50, 50",
"RelaVarKey": null
},
{
"$type": "ESL_Badge.LableTemplate, ESL_Badge",
"Font": "Arial, 12px",
"BgColor": {
"Color": "White",
"Name": "White"
},
"ForeColor": {
"Color": "Black",
"Name": "Black"
},
"Text": "Text",
"TextAlign": 0,
"Zindex": 2,
"Bounds": "68, 49, 100, 30",
"RelaVarKey": null
},
{
"$type": "ESL_Badge.QrCodeTemplate, ESL_Badge",
"QrCodeText": "12345678",
"BgColor": {
"Color": "White",
"Name": "White"
},
"ForeColor": {
"Color": "Black",
"Name": "Black"
},
"model": 1,
"Zindex": 3,
"Bounds": "94, 233, 70, 70",
"RelaVarKey": null
}
]
}
The Windows app only works with the supplied NFC transmitter - not with BlueTooth. Load up the template, drop the badge on the puck, hit send, done!
NFC Transmitter
It shows itself as 10c4:ea60 "Silicon Labs CP210x UART Bridge" - it isn't detected as an NFC device in Linux. I think the Windows app just sends raw serial commands to it.

It's micro-USB (bleugh!) and has some flashing LEDs.
Linux Use
Nope! I'm happy to share the Android app and Windows app with anyone who reckons they can decompile them. The manufacturer offered to sell me the official SDK for US$600!
I did a USB capture in Wireshark. It looks like the image is transmitted unencrypted - but I'm not skilled enough to decipher all the commands it sends the USB device. If you are - please let me know!
Background
I purchased from MRB Retail.
It seems to originate with Highlight ESL
I think the ultimate manufacturer is HangZhou Ontime IT Co., LTD but, as with lots of of companies, the ownership is a little confusing.
Verdict
This is a reasonably large, four-colour ePaper badge, and it works! Go along to any (geeky) event and always have a name-badge with your personal branding, cool images, QR code, whatever else you want. Whip your phone out and update it in a jiffy.
After shipping, taxes, and batteries, they're about £19 each. More expensive than paper, sure, but a lot more fun.
There's no backlight or side-light, so it won't be as distracting as wearing other digital screens or flashing LEDs.
It's made of cheap white plastic and doesn't have the most premium feel to it. There is a screen-protector pre-applied to prevent any scratches.
If you can find an Android phone it works on, or are prepared to run Windows and use a dongle, it's a surprisingly good bit of kit!
Badges!
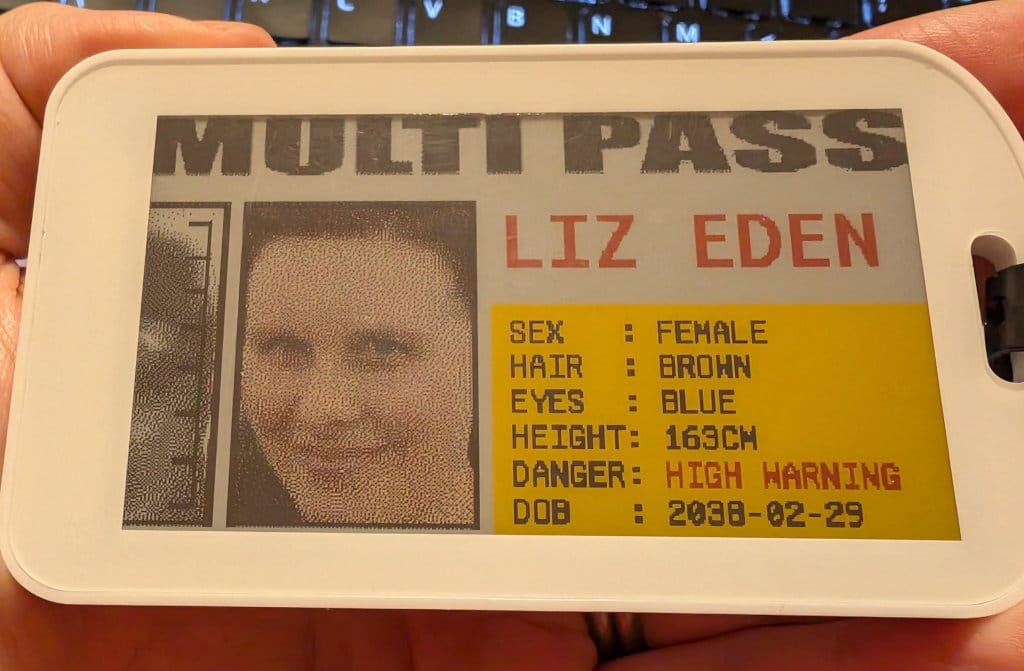
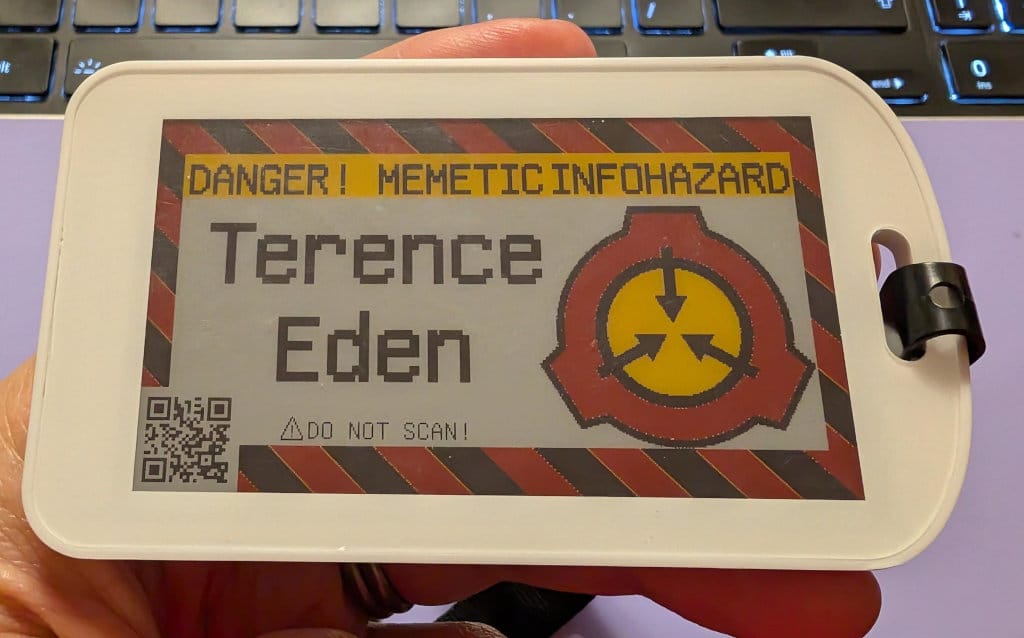
Some badges what I made. Graphic Design Is My Passion!




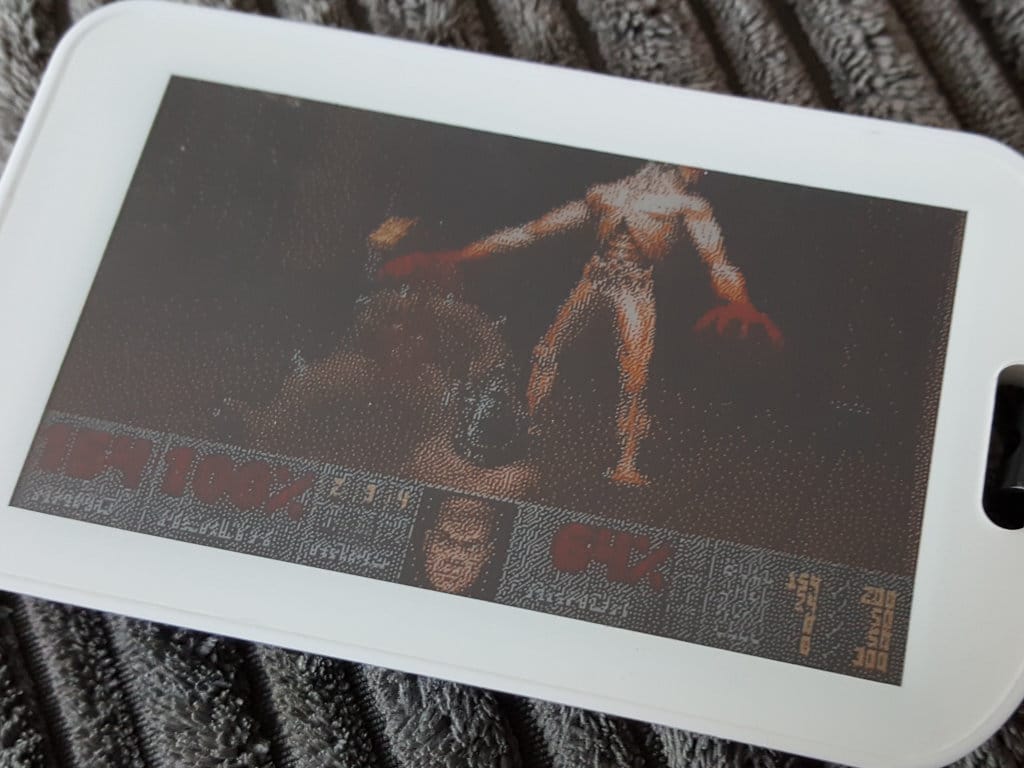
And, yes, you can run DOOM on it!

(Obviously not - but you can send screenshots. I guess you could play at 2 frames per minute?)
Official Demo Video
| Verdict |
|---|
@Edent do you have the dumps from the USB sniffer anywhere? That together with the datasheet for the UART bridge and the image contents associated with the dump might be enough to get started.
Does the windows app create any intermediate files that could be analyzed? If you could snag the binary images that get dumped to the badge it might help to separate command data from contents. At that point you wouldn't need to know what specifically the command does, just repeat it with your own data.
@Edent This is dangerous. I'm tempted to buy one just to reverse-engineer the USB protocol... and then go after the NFC one with a Flipper Zero...
I don't need any more projects!
More comments on Mastodon.