Let's build a website using XML!
It is 2023. XHTML is dead and buried. HTML is a "living standard" with billions of users. So what kind of idiot would want to build a website using XML?
Me. I am that idiot.
Last year, I launched a "web page" which didn't use HTML. Called, appropriately enough, "YOU DON'T NEED HTML!" That (ab)used Unicode to make a somewhat attractive page. This year, I decided to forego the Unicode silliness and use XML silliness instead.
Demo
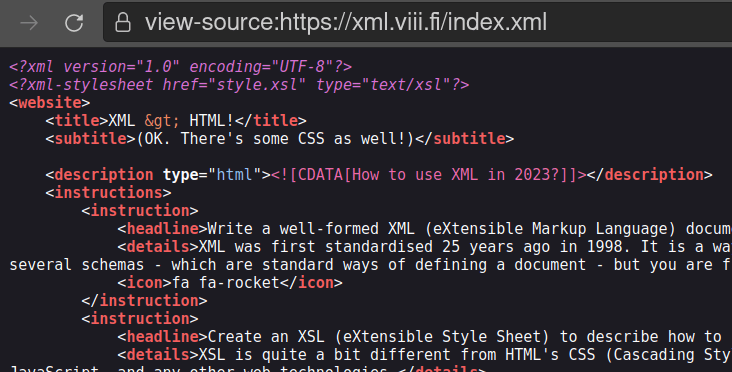
Visit https://xml.viii.fi/index.xml and see for yourself. Take a look at the source-code to verify that it is, indeed, an XML document.

All modern browsers should be able to render it. If you spot any glitches - please let me know.
Why
Because I can 😂
OK, there were three main reasons:
- I learned this stuff at University about a million years ago and I wondered if these skills were still relevant (they aren't!)
- Browsers are constantly deprecating old features. I wanted to see if XML & XSL still worked (they do!)
- The voices in my head told me to (they didn't!)
As an additional bonus reason - I'm bemused by the number of pages which are basically JSON files with client side Javascript rendering. So I thought I'd go old-skool and have the client rendering done without any JS!
Bonus bonus reason - semantics!

How
Regular readers will recall that I wrote about how to style your WordPress Atom feed. The technique is pretty simple: take a well-formed XML document and link it to an XSL stylesheet, et voilà there's a beautifully rendered document in your browser.
For this demo, I didn't bother with a proper document schema. I just bashed some random elements together.
The XSL tells the browser to render it as HTML and provides a scaffold for doing so.
It is all gussied up with some fairly generic CSS.
And that's it really.
I'm delighted that this technique still works. I don't think you should use this unless you absolutely need a lightweight way to render XML directly.
| Reply to original comment on masto.ai
| Reply to original comment on tane.codes
| Reply to original comment on union.place
| Reply to original comment on glasgow.social
| Reply to original comment on mastodon.social
| Reply to original comment on ohai.social
@ Edent how about a site that is 100% client side rendered in wasm now that we have a suitable content type..? Flash throwback!
| Reply to original comment on mastodon.me.uk
Neat hack/curiosity, but I’d never use it in production.
| Reply to original comment on mastodon.social
# webdev # XML
Oooph. I think about 2001 I wrote an entire api/soap/website admin interface that was entirely xml/xslt.
I'm kinda proud that it worked, but I think as soon as I left they probably killed it because it was just way too difficult to maintain long term.
webdev
xml
| Reply to original comment on infosec.exchange
| Reply to original comment on ubuntu.social
If you use a FOR XML query you can get complicated, nested data out of a SQL server database in a single query. And then an XSL Transform and some libraries can turn that into a spreadsheet, pdf, html, JSON feed, etc.
So I frequently have occasion to curse the fact that Microsoft never got round to supporting XSLT 2. Bastards.
| Reply to original comment on mastodon.social
Hey did anyone invent an XSL analogue for JSON yet? I bet that would go down a storm.
| Reply to original comment on mastodon.social
| Reply to original comment on hachyderm.io
| Reply to original comment on mastodon.social
Site was about 2,000 pages which we whittled down, after much mud-wrestling, to ~600.
Friggin' nightmare. Had to run every single page through a parser before publishing.
And, of course, being XML, it just threw the dummy at error 0.
So you just had to fix each missing / or whatever and do it again, and again until you got zero errors.
@ Edent
| Reply to original comment on mastodon.social
| Reply to original comment on mastodon.social
| Reply to original comment on tweep.uk
See https://www.educba.com/xml-with-css/ for an explanation.
Boaty McBoatface says:
More comments on Mastodon.