How I miss the days when phone manufacturers were innovative. Nowadays everything is just a boring black rectangle.


I imagine that this (concept) device would probably just put the browser only on one row / column. Probably sensible, but utterly BORING!
Let's imagine a few bonkers devices. Here's a daft concept phone with a punch-hole camera cutting out its screen.

What would text scrolling look like on that? Well, it's pretty easy to mock up!
The code to do this is pretty damn simple!
First, set a function to trigger whenever the body is scrolled. Then shove a <div> in at the top.
HTML
<body onscroll="moveCircle()"> <div id="tl"></div> <p>Lorem ipsum dolor sit amet...
Next, draw a shape-outside of a circle. This will wrap the text around a quarter circle.
CSS
#tl { shape-outside: circle(20% at 0px 0px); width: 10em; height: 100%; float: left; }
Finally, the Javascript which runs whenever the page is scrolled. It moves the circle so its centre stays in the top-left of the physical screen.
JavaScript
function moveCircle() { document.getElementById("tl").style.shapeOutside = "circle(20% at 0px " + window.pageYOffset + "px)"; }
That's it!
What if your phone's notch was MASSIVE and you wanted to scroll text around it?
Again, this uses shape-outside but this time feeding it a polygon:
JavaScript
document.getElementById("tl").style.shapeOutside = "polygon(0 " + (150 + window.pageYOffset) + "px, 100px " + (150 + window.pageYOffset) + "px, 100px " + (300 + window.pageYOffset) + "px)";
CNN once posited that the smartphone of the future could be triangluar

What would it be like to read text on such a device?
Hell. it would be hell.
OK, let's go utterly ridiculous. What if that L-shaped phone could open and close while you were reading and scrolling? It'd look something like this:
Weird, right?
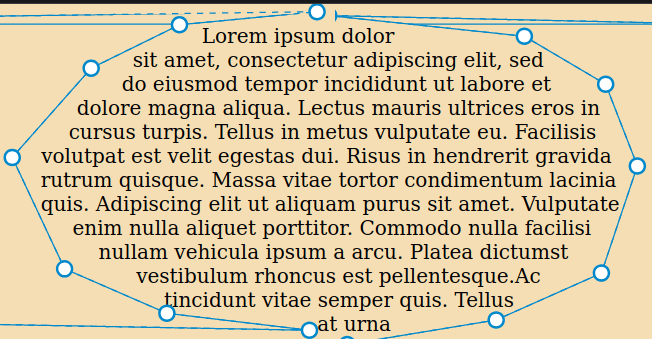
Imagine you're on DEEP SPACE NINE where all the Cardassian screens are oval shaped.

With a bit of bashing about with polygons, you can sort-of make that happen.

I'm not even going to give the iCarly Pear Phone a go!

OMG! THESE ARE ALL HORRIBLE!
Yes. We're mostly used to text filling a rectangular space. And it is rare that the material we read on changes shape.
But it doesn't have to be that way. The technology is here to make non-rectangular screens a reality. There are plenty of smart-watches with circular faces - but we can go so far beyond that.
There's an excellent paper called "Investigating Text Legibility on Non-Rectangular Displays" which looks at the usability of weirdly-shaped displays. I hope it becomes required reading if / when screens start getting interesting again.
Bonus Video
Here's a video talking about how GUIs will adapt to non-rectangular displays.
8 thoughts on “Designing for non-rectangular browser windows”
closes laptop and considers a simpler job 🤣
| Reply to original comment on twitter.com
@Edent This sort of reminds me of when the University of Manchester got a new logo that the brand people demanded must only go "in the top left corner". They could only imagine A4 paper or webpages and not what you'd do on, say, CDs/DVDs.
| Reply to original comment on mastodon.me.uk
The future is TWO Rectangles.
| Reply to original comment on twitter.com
„Designing for non-rectangular browser windows“ by @edent: shkspr.mobi/blog/2022/05/d…
Alles schrecklich, aber gut, dass wir die Web-Technologie haben, um das antizipieren zu können. 😅 #frontend
| Reply to original comment on twitter.com
Designing for non-rectangular browser windowsLink: shkspr.mobi/blog/2022/05/d…Comments: news.ycombinator.com/item?id=314331…
| Reply to original comment on twitter.com
No, no and oh my gosh no
shkspr.mobi/blog/2022/05/d…
| Reply to original comment on twitter.com
mike
It’s a shame the US version of The Office never showed us how viewing a webpage would work on the Sabre Pyramid https://youtu.be/yZBVnjXp7GQ
Andrew Macpherson
These are all flat 2-dimensional surfaces. I want news on my lampshade.