Building a physical <blink> tag!
This is the latest of my many terrible lockdown-induced ideas. I'm saving money on commuting. So I'm spending it on tech-crap I really don't need. I bought a new laptop sticker.
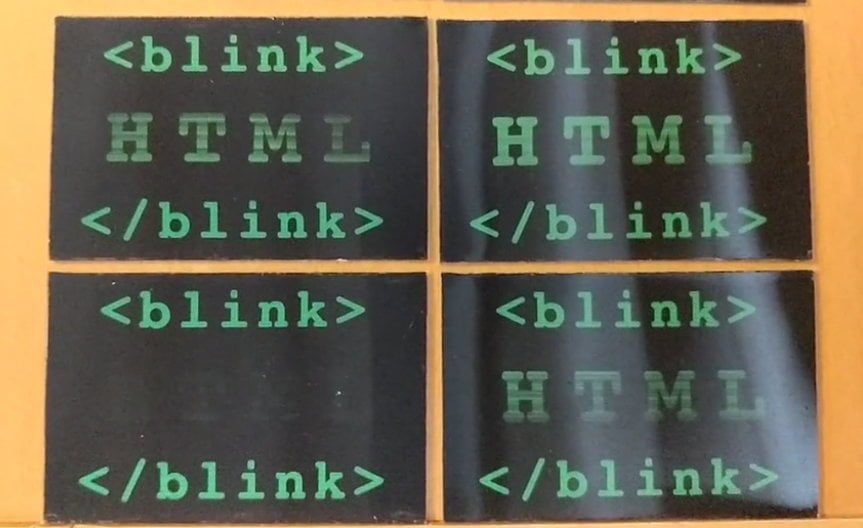
Anyway, enough waffle, here's the end result:
This uses 2-frame lenticular printing.
History
browser supports the <blink> element any more. It used to make text blink. It was a silly idea that got out of hand.
And now I have summoned it back to life in physical form. I am bad.
Please don't report me to the W3C.
Cost
Lenticular printing is expensive. Most places I found in the UK quoted me around £4 per sticker - but with a minimum order of 100. Youch! They used to give these away free with cereal packets, right?
I contacted a couple of sellers on Alibaba. They quoted around £2.20 per sticker - but with minimum quantities in the thousands. I'd probably have to pay import duty as well.
Eventually, I found TwenT3. Their costs were a much more reasonable £100 for 100 cards. Also, they were the only place which were willing to sell me a single business card, as a sample. Total cost? A fiver - including postage!
I then used some double-sided tape to stick it to my new Linux laptop.
E-Ink
I did consider Eink - but even small displays are expensive. And frequent refreshes can damage the screen. I wanted to stick this to the back of a laptop, and I couldn't find a thin, battery powered board.
What's the point?
SHUT UP! YOU CAN'T TELL ME WHAT TO DO!



I really don't know what to feel now.
Can’t decide if evil or genius . Maybe evil genius ?
Magnificent!
Oh, Terence...
this is damaging my health
what kind of witchcraft is this? When I blink, it blinks at exactly the same time - Are you releasing the source code?
Why couldn't I have had this in 1997?
How about a <center> tag that's a ball bearing balanced on a positive camber. 😀
Love it. Especially the last point you make on the write up 🙂
Now that's the best use of that cornflake packet tech from the 1970's I've seen!
I also liked your Linux laptop review - handy to have an alternative to the Dells that I usually recommend to folk.
shkspr.mobi/blog/2020/05/r…
next we need something with shrinkie dinks
That is lovely 🙂
I need need need this as a badge. I need it. Shut up and take my money!
SHUT UP AND TAKE MY MONEY!!!!!
<money>Take mine</money>
I’ll take 5!
After reading, I searched <blink> on google.
Results have blink text blinking. 😮
@edent
What’s the right word for “remembered pain from the (browser) wars?”
That's hilarious!
Thanks, I hate it.
This is great. (And the eventually sneered-upon blink tag in HTML is what Google named Chrome’s Blink rendering engine after.)
I... you... what... WHY...
Nevermind. Just... I'm gonna go drink the industrial solvents until I dissolve the memory of this from my brainmeat.
Every time you think that the world has reached peak awesome bonkers, something new comes along.
2 of the best things ever, combined. Blink tags and lenticulars. Reeeeally wanted to do lenticulars at Moo. Those were the days. Print: still not dead, shock.
I am having a geocities acid flashback
Ha ha ha. Superb.
Oh my gosh. Retro web animation irl. I love this so much.
I really want one though 😍
Now that's perfect conference swag!