Here's a quick tutorial for turning an old Nook into a passive display. This is an update to my 2013 post
End Result
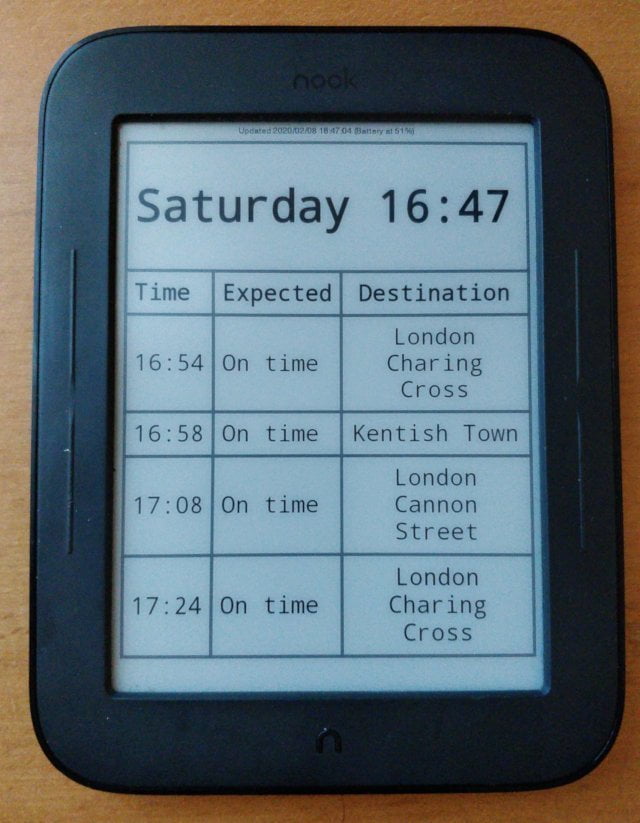
An eInk screen which displays the trains I can catch from my local station.

It shows the next few available trains, and whether they're delayed. It also shows how long until the next local bus to the train station.
Updating the Nook
Before doing anything, manually update the Nook's firmware. You can download the latest version from Barnes and Nobel
Copy the .zip file to the root directory of your Nook via USB. Unplug the Nook and turn it off. After a few minutes, it should detect the file and perform the update.
Sadly, it's only Android 2.1 - and the TLS implementation is artificially restricted. More on that later!
It's worth deregistering your Nook and then resetting it. You have to press a few buttons to use the Nook without a B&N Account.
Rooting the Nook
Download Nook Manager (or compile it yourself from the open source code).
Unzip the file. It should just contain NookManager.img. Write the disk image to a microSD card. Follow the instructions on XDA Developers to root the device.
Changing the Launcher
I used ReLaunchX which is an eInk optimised Android launcher. Download the latest Android version from F-Droid.
With the Nook connected to your computer by USB, run:
adb install com.gacode.relaunchx_200105000.apk
That will install the launcher. When you hit the Nook's home button, you will be able to select it as the default launcher.
Electric Sign
Running a modern web browser on the Nook is close to impossible. So I recommend using Electric Sign. It's an open source Android app which periodically calls a URl, turns it into an image, and then uses it as the Nook's screensaver.
You can download the latest version from APKpure.
Again, install it using:
adb install Electric\ Sign_v1.0.3_apkpure.com.apk
Launch it from ReLaunchX and follow the setup screen. I set it to reload every 5 minutes from 7AM until 9pm.
TLS Woes!
Here's where life gets complicated. The World Wide Web is changing to become more secure. Sadly, this means older browsers simply cannot access modern web servers. Even though B&N have updated the Nook to use TLS 1.3 - it only works with their own servers. Trying to access modern https:// sites just won't work.
So, you will need to point Electric Sign to an unencrypted website.
Train API
UK trains have an open API, the snappily named Live Departure Boards Web Service (LDBWS). You need to register for an API key, which is pretty much instant.
There's a great PHP library for OpenLDBWS. You can also find libraries in most popular programming languages.
I created a quick little page which displays the trains that either my wife or I can catch to get to our jobs. When we're sat eating breakfast, we can see if our regular train is delayed.

Bus
I have an Alexa skill to tell me the bus times - but listening is much slower than reading. So I also added bus times.

You can also see that I've only included trains we can actually catch. There's no point showing a train leaving in 5 minutes if it takes 10 minutes to walk to the station. The train API shows the departure time of delayed trains, so the code takes that into account.
Physical Install
I used a double-sided 3M sticky pad and plonked it on the wall. No fancy hooks, screws, or magnets. Just glue.
It's conveniently close to an electrical socket. But having a trailing wire looks messy. So we'll only plug it in when it needs a top up. I replaced the Nook battery a few years ago so it should last several days without a recharge.
Code
All the code - plus backups of the binaries - are available on GitLab.
What next?
I don't really care about the weather or the news, and there's limited screen space. But if you have any suggestions for what it could display, do let me know.
Hope you found that useful!


16 thoughts on “Turn an old eReader into an Information Screen (Nook STR)”
This is pretty cool. I’m wondering about the once-per-minute refresh though because my (flawed?) understanding of e-ink is that the most energy intensive thing is refreshing the screen. Do you think that its charge would last longer if screen refreshes were less frequent?
| Reply to original comment on twitter.com
Superb! Thank you for writing up & sharing.
| Reply to original comment on twitter.com
It’s set to once every 5 minutes – because the bus and train times can change pretty rapidly.Definitely hammers the battery life though!
| Reply to original comment on twitter.com
You might find it interesting (or not; this might not be unusual) that the main library at my university uses e-ink screens to manage library room bookings. You can see if a room is currently booked, and if it isn't booked you can reserve it for a period of time from the screen.
| Reply to original comment on twitter.com
Clark - do you happen to know which ones they use? We're thinking of something similar in my department at Cambridge...
Quentin
Look great!
Not sure if your house knows when you're in it, but I guess you could avoid updating the display when you're not there. Or at times when you're unlikely to want to know the bus and train info you could replace it with weather forecast once per hour, or similar...
@Edent Cool - thanks for sharing this. I have a Nook Simple Touch that is wearing out physically, and I have just replaced it with a Kobo Libra. I wasn't exactly sure what to do with the Nook but now it looks like there is an option!
| Reply to original comment on bsd.network
@edent makes me wonder if I could do something similar with my old Kindle reader. Turning this into an information screen of some sort would be awesome. Ah, here comes another side project for the pile of unfinished projects 😀
| Reply to original comment on beko.famkos.net
I remember @petedonaldson saying on the @AbroadInJapan podcast that he wanted an eInk reader for speedy Japanese for the shower. This is pretty close! shkspr.mobi/blog/2020/02/t…
| Reply to original comment on twitter.com
I love seeing old kit reused for something like this!
| Reply to original comment on twitter.com
Lucien West
I’m running something similar with a Raspi & NodeRed, but have found I need to amend the bus TFL api GET with an API key from TFL – otherwise the requests got blocked after 1000 updates.
Håvard
Wanted to share mine: https://fluffyelephant.com/2015/12/reuse-my-ebook-reader/
I’ve used an old Sony e-reader. It has a decent browser so made a simple html+javascript page that displays the weather and the subway times. Been chugging along now for 5 years, only issues I’ve run into have been the API I used for subway times getting shut down, so had to upgrade to a newer API. I use PHP to transform the data from the APIs.
jptiger
This looks cool! I think Might have one of these lying around. Any instructions for getting it to function this way?
Yes, sir. Your next bus is in 7 minutes or 19 minutes.
| Reply to original comment on www.electronicsweekly.com
This Article was mentioned on ianvisits.co.uk
| Reply to original comment on www.ianvisits.co.uk
I converted an old Kobo reader into one. I ran it on batteries that lasts about 3 weeks. Because of this I only update 3-time-a-day but I notice it update when it does. photos.app.goo.gl/XSvcM249tdxiZx…
| Reply to original comment on twitter.com
What links here from around this blog?