In 2009, Kosso and I petitioned Twitter to allow us to search for Tweets by their "in reply to" ID.
The idea was that developers could created a properly threaded view of conversations.
Of course, Twitter being ultra-responsive to developers, did absolutely nothing.
Skip three years into the future, and App.net is providing all the API goodness that Twitter doesn't. This means that we can easily create new ways to view conversations.
So that is exactly what I've done.
You can play with HyperThread yourself at shkspr.mobi/hyper/.
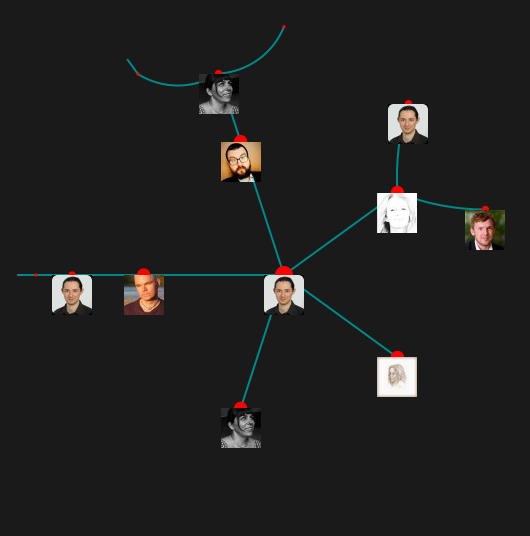
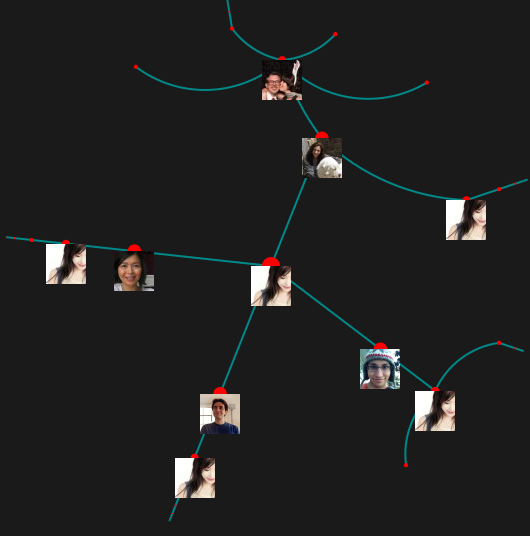
This is a hypertree visualisation of a simple conversation. The centre node is the start of the conversation. Each reply goes off in its own thread. Clicking on a node, re-centres the tree.

As a conversation grows in complexity, the conversation fades out at the edges. Clicking down a conversation thread allows you to easily follow a thread.

Of course, with extremely long and complex threads, the tree becomes more difficult to navigate. This is something I hope to fix in future versions.

Here is a video explaining how it all works.
You can play with HyperThread yourself at https://shkspr.mobi/hyper/.
The visualisation uses The JavaScript InfoVis Toolkit.
The tree sorting algorithm is courtesy of the good folk at StackOverflow.
A few points to make here:
- This is a prototype. Some things may not work. Some essential functionality is missing.
- The layout algorithm is wonky. Sometimes the threaded layout looks really weird.
- The longer the conversation, the more complex and slower the visualisation.
- This only retrieves the first two hundred posts of any conversation.
- If posts have been deleted, the entire view may not work.
- Some threads just don't work.
Inspired in part by Lucy Pepper's Monkey.deck Lots more conversation about threading at adndev.
What links here from around this blog?