In one of my previous "day jobs" I used to deal with bug reports for a major application. While there was the odd genuine problem or poorly designed bit of UI, the majority of the "bugs" were PEBCAK - aka people so unbelievably dense they couldn't work out that print button does nothing if you didn't have a printer attached to your machine...
We're now seeing the same sort of problems in the QR space. Marketeers are using them without any really thought of how or if they work.
It doesn't need to be this way. There are some simple rules to ensure you create a great QR code experience.
The Ten Commandments
It's always pleasing to have a list of ten things to do. In reality, successful use of QR codes can be boiled down to 8 simple commandments.
- Your QR code shall be large enough and clear enough to scan easily.
- Your QR code shall contain the minimum amount of data necessary.
- Your QR code shall resolve to a mobile friendly resource.
- Your QR code shall work for an international audience.
- Your QR code shall work on all platforms.
- Your QR code shall generate statistics and thou shalt analyse them.
- Your QR code shall have a sufficient call to action.
- Your QR code shall be tested.
What do those commandments mean? Read on...
1. Scanning
This is really basic and boils down to 4 key points.
- Black ink on a white background. Yes, you can use dark colours on light backgrounds - but if you want it scanned by the majority of people, keep it simple.
- Whitespace around the edge. This should be the equivalent of 2 rows.
- Print it large enough so that all bits can be seen
- Keep it square
Here's a code which violates the majority of the above.

 London South Bank University has a code with minimal whitespace, so small the newsprint smudges, and deformed so it isn't perfectly square. As a result, the code isn't particularly scannable.
London South Bank University has a code with minimal whitespace, so small the newsprint smudges, and deformed so it isn't perfectly square. As a result, the code isn't particularly scannable.
2. Minimum Data
The fewer bits of data in a QR code, the smaller it is. Obvious, no? The small the code is, the larger and clearer we can print it - making it easier to scan. The less data in the code, the quicker it is to scan. This is especially important on phones with low camera resolution.
There are two ways to go about reducing the amount of data you pack into a code.
Reduce Size
Both these QR codes lead to the same web page - this post - but one has a shorter URL than the other.


Appropriate Error Correction
QR supports 4 levels of error-correction. This means if the code gets damaged or disfigured, it should still be scannable.
If you're printing on signs which are going to be exposed to the elements, it makes sense to increase the level of error correction. Most users can get away with a very low level. Here are the differences




3. Mobile Friendly
QR Codes are mostly scanned by mobile phones. Why then, would you make a code point towards your mult-megabyte, flash heavy, non-mobile main site?
Mobile Web
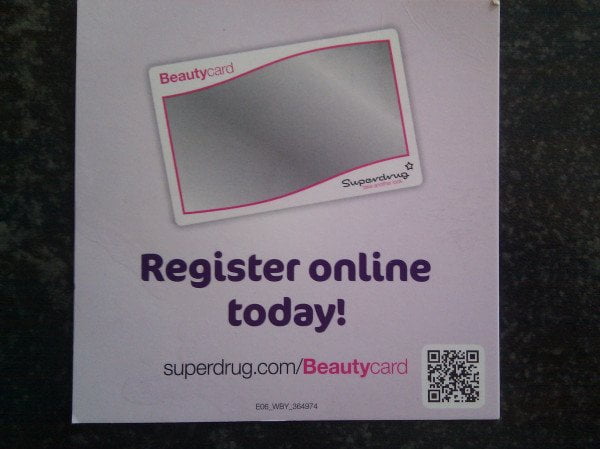
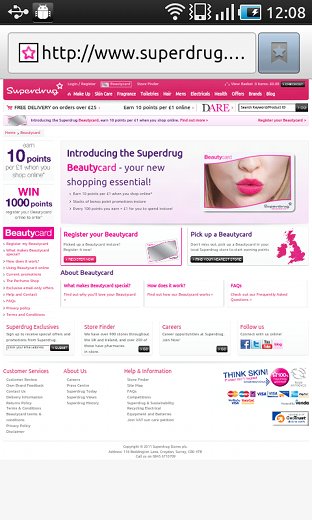
This code from Superdrug takes you to an abomination of a site.

 Not only is the site hard to use on mobile, it will take the user ages to download - especially if they're not in 3G or WiFi coverage. If they're paying per MB, they won't thank you for taking them to such a useless site.
Not only is the site hard to use on mobile, it will take the user ages to download - especially if they're not in 3G or WiFi coverage. If they're paying per MB, they won't thank you for taking them to such a useless site.
Mobile Phone
 UK users: Under no circumstances use "free" numbers like 0800, nor "premium rate" numbers like 0845 & 0870. The call costs to these numbers from most mobile phones is extortionate. If possible, use a geographic number, mobile number, or an 03 number.
UK users: Under no circumstances use "free" numbers like 0800, nor "premium rate" numbers like 0845 & 0870. The call costs to these numbers from most mobile phones is extortionate. If possible, use a geographic number, mobile number, or an 03 number.
4.International
In the above example, you will have seen that my mobile number was rendered as starting with +44. That's because you don't know if the mobile phone scanning the code has a UK SIM in it. Nor do you know if the user is roaming. If you are doing anything with calls, make sure that international users can access your code.
5. Multi-Platform
The world is more than an iPhone. If the page or service you are linking to only works on one phone - you've failed.
That said, if you genuinely only have an iPhone game, make sure that you point to a site which will detect the make and model of the phone and direct it correctly.
For example, rather than pointing a QR directly to iTunes, point to an intermediary site. If a non-iPhone scans the code, you can redirect it to your mobile friendly site - or a page telling them that it's not available.
This is also useful for the next commandment.
6. Statistics
You should be tracking hits to your website anyway - but these are the minimum you must consider when implementing a QR code.
What
Do not point your QR code to your main site - always track the code so you can see if hits are coming from QR codes. EG
example.com/qr qr.example.com example.com/foo?s=qr
Who
As mentioned above, track the User-Agents hitting your site. Are you getting more QR hits from Android or BlackBerry?
Where
QR codes are cheap. You can create a different QR code for every campaign you run.
example.com/foo?s=6pack example.com/foo?s=2litre example.com/foo?s=6litre example.com/foo?s=GuardianNewspaper example.com/foo?s=NYT example.com/foo?s=90210
7. CTA
What does your QR code do? Where does it lead? What benefit will the user get from scanning it in? Does the user even know what to do with a QR code? What should they do if they don't have a QR scanner?
Consider something like these examples.
Get the latest news on your mobile - scan the code to visit bbc.mobi/news
Download our app for the best deals. Grab a free scanner by searching for "QR Code" in your phone's app store.
Donate to our charity. Scan the QR code with your smartphone to give just £5
Call us to find out more. Scan to call 03069 990123
For more great ideas, read How to create a great call to action.
8. Testing
Buy a dozen cheap handsets from a pawn shop. Test your code. Test the code in a variety of lighting conditions, at a varying range of distances, at different resolutions, on different networks, using a wide selection of QR scanning software.
Your users are not a homogeneous bunch. The people seeing your QR code don't all have the same make and model Android phone as you do.
You wouldn't test your website only in Internet Explorer, would you? You'd make sure it worked in Firefox, Safari, and Opera. Let it be so with your QR codes.
Putting It All Together
You're not too stupid to understand how to make effective use of QR codes. The "commandments" are mostly just common sense.
Use QR codes wherever they seem appropriate - but make sure that they're scannable, work for everyone who scans them, and lead somewhere useful.
Suggestions for commandments 9 & 10 are welcome. Please drop them in the comment box.
16 thoughts on “You Are Too Stupid To Use QR Codes Correctly”
Perhaps 9?
Your QR code need not be displayed on your web page
I respectfully disagree, James.
I have my qr code front-and-center on my main site for at least 3 reasons:
raise the awareness of the technology in proper contexts - my site is all about mobile web, and the code is a mobile web technology
It is a seamless and elegant way to make the website portable to the phones, as an item in the browser and reader history - user need not retype or search for URL when wanting to revisit the site on the mobile device
My portfolio consists of mostly mobile web user experiences, and I want my audience to start seeing and using my mobile sites immediately - the main website acts as a conduit for that experience by providing the scanning option as the user gets to the main site
This is not an obvious use of the code, so I understand your point; but the way I am using it on my site makes it of real utility for me and my business
Thank you Jonathan. I must say it would be churlish of me to object to your use case as it seems eminently suited to your needs and those of your customers (real and prospective).
Generally, I was referring to campaign and e-commerce use where little forethought had been given to code display. I might be wrong but I believe that the Melt example (the cheese toastie people) is the kind of implementation of QR codes that needs to be rethought:
http://themelt.com/status?id=3
Agree with James, there is a wider placement point, how about not on escalator ad spots on the tube. A bit tough to scan. And not at floor level.
Oh dear, check out Melt's online ordering:
http://themelt.com/status?id=3
Nice to see I am not the only one getting annoyed by QR Codes not scanning because of misunderstanding, laziness and stupidity. I agree with almost all of what you have said, but respectably disagree with your views on the appropriate error correction. My considered opinion is that the error correction should be the maximum it can be without increasing the size/density of the image. In summery the error correction used only allows a small percentage of pixels to be changed so if you up the protection and make all the pixels less easy to scan you have moved backwards. I am actually working on a library (perhaps to be open sourced) and service to make QR codes as small as possible. The service also uses URL shortening from many services to do this. Any one want to Beta test? Feedback most welcome.
Proposed 9th and 10th commandments from Andy Mabbett.
RobW
There are far too many companies creating attractive, unique codes to NOT have something done that's eye-catching. And if you can't afford to hire somebody to make one, then there are plenty of resources online to DIY and at least get away from the standard black & white versions. Sure, they still have to be functional but guess what? People are attracted to colorful, interesting objects – take advantage of that & get creative!
I am confused by your guidelines for scanning (point #1) and the designer codes I find in this gallery: http://designerqrcodes.wordpress.com/designer-qr-code-art-gallery/
While many fail, some that break all the rules scan just fine. How do I reconcile your good advice with pretty codes that break the fules?
Rules are made to be broken 🙂
Truth is, you can break a lot of the rules and still be able to scan with very high end phones. But if you want every phone to work - keep to the rules.
Thanks Terence, much appreciated.
Trackbacks and Pingbacks
[...] QR Code campaign, I highly recommend you read it here. Terrance Eden has a similarly themed post You Are Too Stupid to Use QR Codes Correctly. It also bears [...]
[...] Source: Terence Eden [...]
[...] completely tuned out by them. To add to my statement about strategy, I also encourage you to heed Terence Eden’s QR Code [...]
[...] time I made sure to follow Terence Eden’s 8 Commandments. In particular, number 2. that decrees that you should use the ‘minimum [...]
[...] my breakdown. There are a lot of other people who have made similar lists, like Terence Eden’s (his is more technical); I’m not claiming to have some kind of last-word genius revelation [...]
What links here from around this blog?